Estudo de caso na oferta de cursos e assinaturas na área jurídica e concursos públicos

- EmpresaCERS
- AtuaçãoLead Product Designer
- Duração3 meses
- Responsabilidades
- Condução ponta a ponta (discovery e delivery)
- Análise de mercado
- Pesquisa de usuários
- Mapeamento de usuários
- Fluxo de usuários
- Prototipação
- Testes de usabilidade
O ensino jurídico online e a preparação para concursos públicos crescem com a demanda por qualificação e estabilidade. Nesse cenário, plataformas digitais tornam-se essenciais para oferecer acesso rápido, conteúdo de qualidade e aprendizado eficiente.
E-commerce web foco em venda de cursos e assinaturas na área jurídica e concursos públicos, divulgação de eventos e corpo docente. Solução planejada após pesquisas e avaliações de custos operacionais na venda de produtos nas Google play e Appstore.
Entendendo o problema
O contexto
No mercado de concursos e ensino jurídico, oferecer conteúdo já não é suficiente. O diferencial está em promover experiências que engajem, motivem e coloquem o aluno no centro do aprendizado, unindo qualidade, acessibilidade e conexão contínua com seus objetivos.
O cenário
A pandemia acelerou a adoção do ensino a distância no Brasil, tornando-o uma solução emergencial para a continuidade das aulas. Instituições de todos os níveis migraram rapidamente para plataformas digitais, impulsionando o crescimento do mercado EAD. Contudo, esse movimento revelou desafios como desigualdade no acesso à internet, falta de preparo dos professores para o ensino remoto e dificuldades no engajamento dos alunos. Apesar das limitações, o cenário abriu caminho para o fortalecimento do ensino online, que passou a ser visto como uma alternativa estratégica e necessária para o futuro da educação.
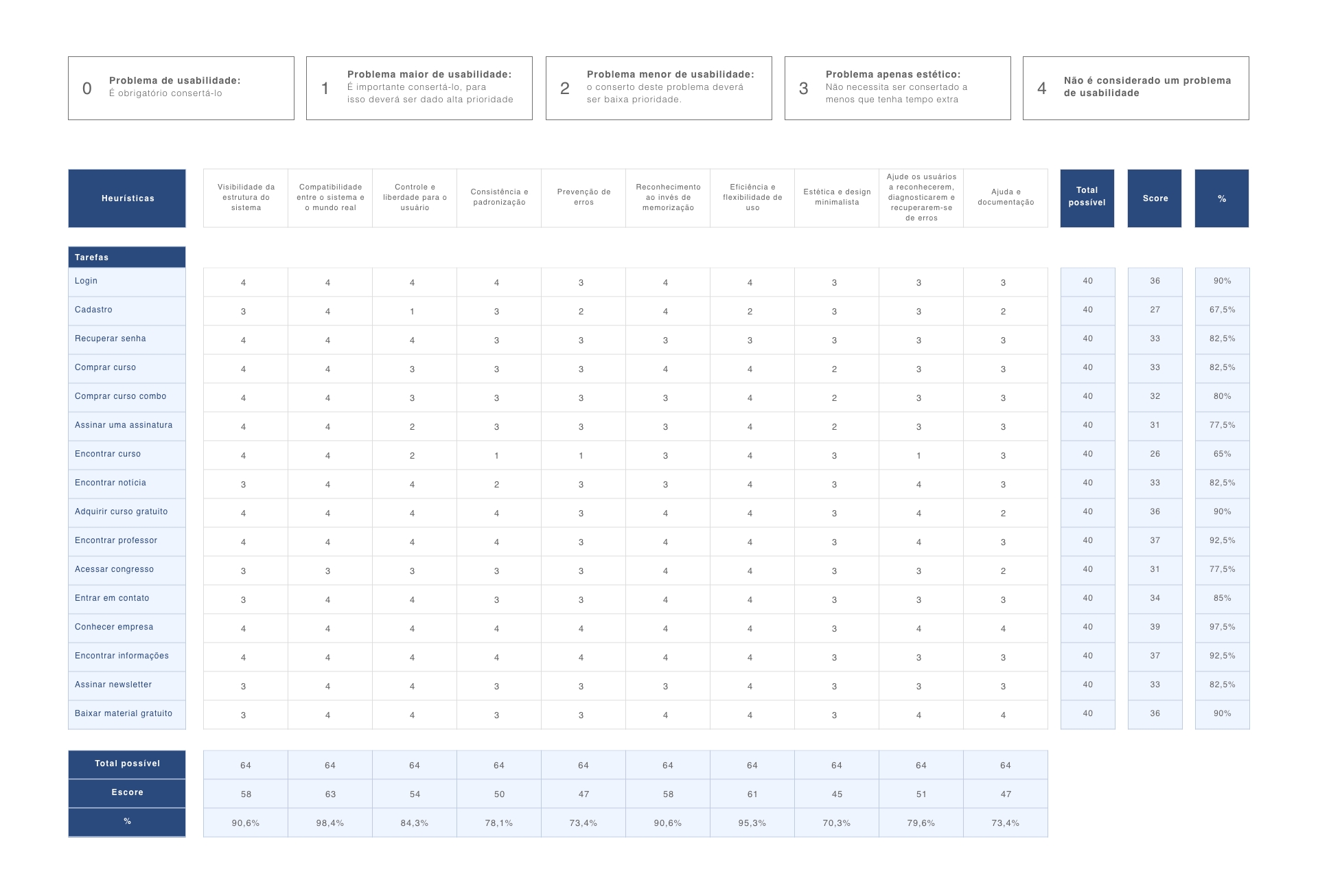
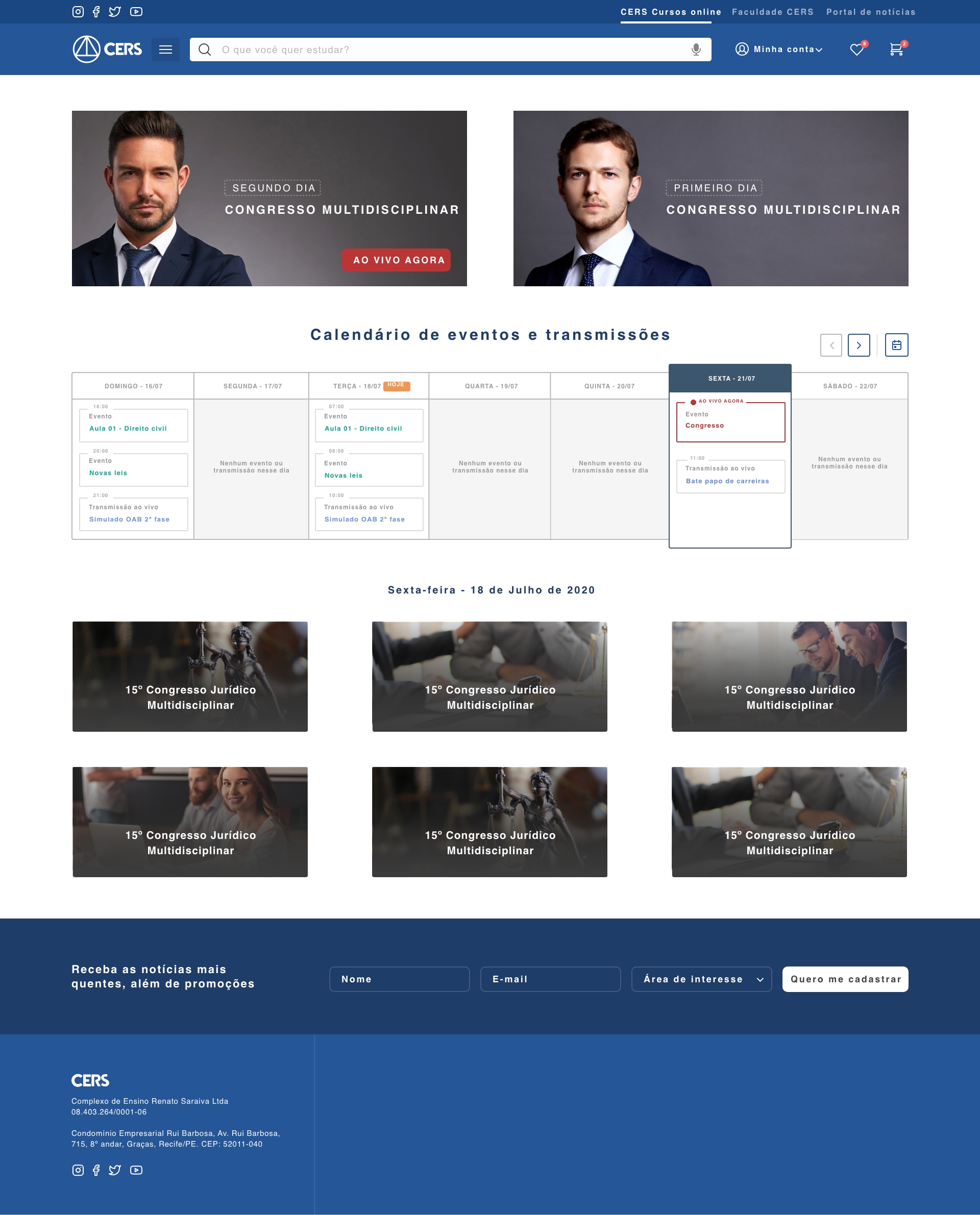
Avaliação heurística
Foi utilizada a avaliação heurística para identificar problemas de usabilidade no site atual do CERS, que oferece cursos e assinaturas na área jurídica e concursos públicos. A avaliação foi realizada com base nos princípios de usabilidade.

Analisando resultados
Foram identificados os seguintes problemas de usabilidade no site atual do CERS:
- Cadastro sem opção de login para usuário existente;
- Login sem página própria, sendo um ponto importante de correção;
- Página curso sendo utilizado tanto para cursos pagos, gratuitos e congressos;
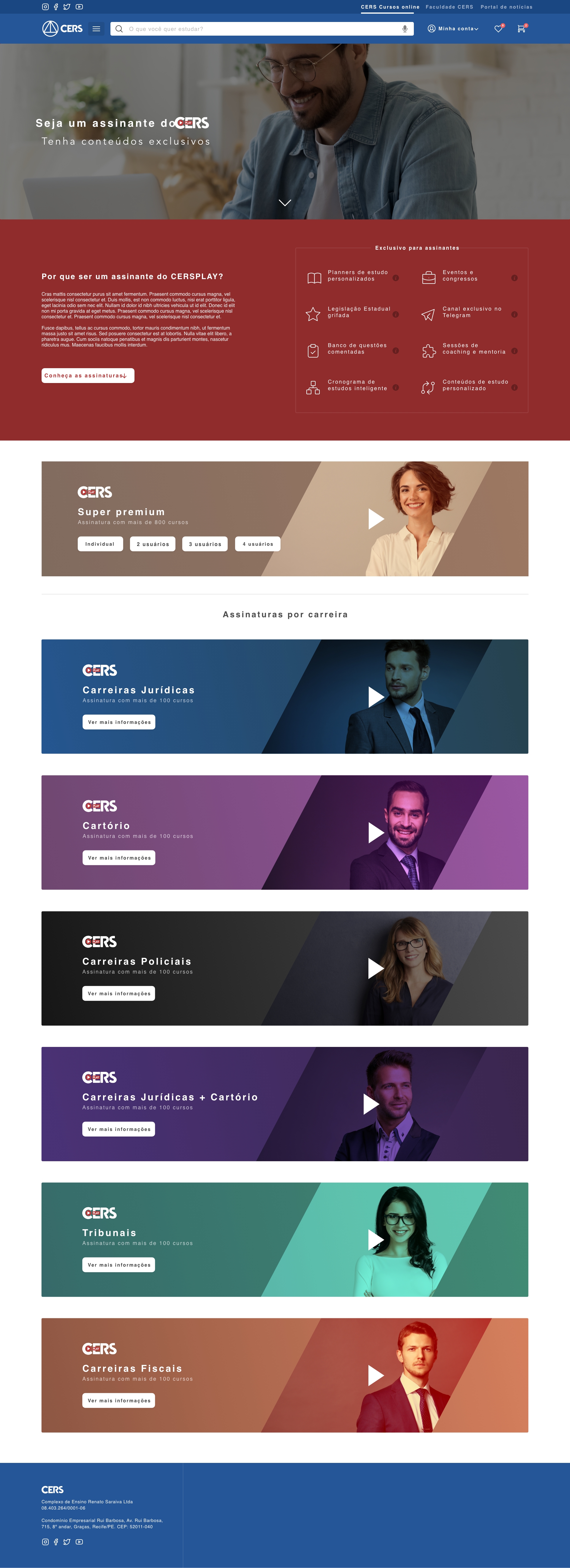
- Exclusividades nos produtos não sendo exibidas de forma clara;
- Nome dos produtos em CAPSLOCK e muitos caracteres;
- Certificado de congressos sendo vendidos como cursos;
- Carrinho em steps, sem login social e sem a opção de guardar itens para depois;
- Pesquisa ineficiente na busca de produtos, professores e conteúdos.
Matriz CSD
Na estruturação da Matriz foi levado em conta qual seriam os métodos / pesquisas a serem utilizadas posteriormente para que as suposições e dúvidas fossem validadas.
- Trazer uma pesquisa mais ampla baseada em tags (e não apenas o nome do produto), facilitando o produto ser encontrado no site (curso, assinatura, congresso e professor).;
- Trocar a cor do site para ficar de acordo com a campanha, descaracteriza o site (Exceto em campanha muito relevantes, como black friday).;
- Descrição de cada recurso / funcionalidade oferecida para as assinaturas facilitará o entendimento do aluno..
- Thumbs com muita informação confundem os alunos.
- Nome dos cursos muito extensos confundem os alunos.
- Os ícones nas 'caixas' das listagem dos cursos não agregam valor para quem está pensando em adquirir o produto.
- As cores das categorias principais realmente fazem diferença para encontrar um produto?
- Trazer o valor de desconto em percentual ou em valor?
- As assinaturas estão sendo exibidas da melhor forma?
- Trazer as notícias na home?
- Na página do produto, faz sentido trazer o click to call antes das informações do produto?
- Conheça nossos polos e seja um parceiro EAD na página inicial?
- Quais recursos / funcionalidades são exclusivas das assinaturas?
- Banner na página do curso faz com que o usuário se interesse pelo produto?
- Na página inicial, lançamentos e mais procurados são os melhores 'filtros' para serem exibidos para os alunos
Benchmarking competitivo
Foram analisados os seguintes sites de concorrentes / referências:

No qual foram identificados os seguintes insights:
- Trazer um modelo mental para que os usuário identifique facilmente a relação de um produto com uma categoria / carreira.
- Criar um padrão visual bem definido para todos os elementos do site, sendo assim trazendo mais consistência na interface.
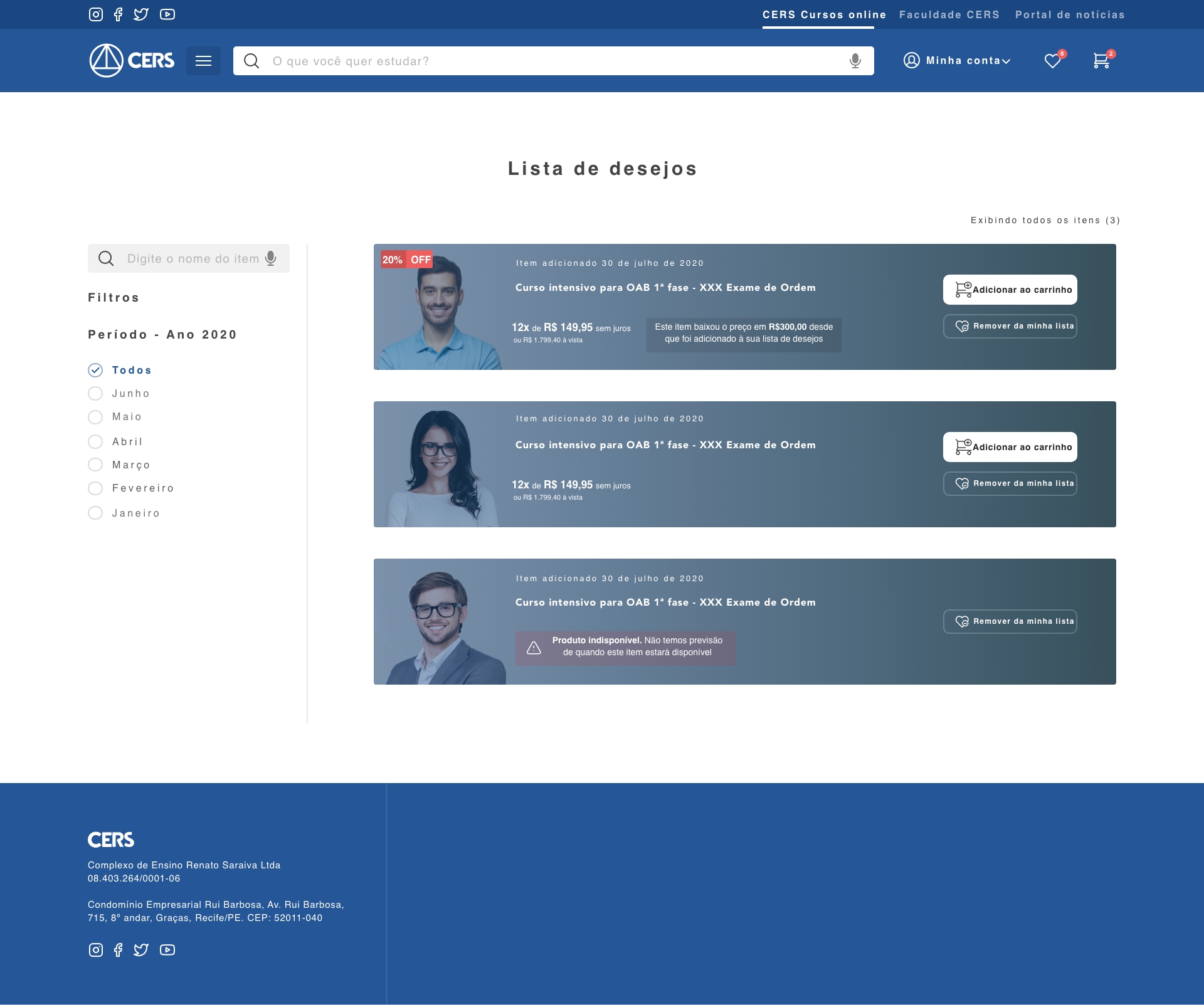
- Acompanhar os interesses e necessidades dos alunos, visando ofertar conteúdo relevante através de uma lista de desejos.
- Melhorar a experiência e clarezaquanto aos diferentes tipos de produto: cursos, assinaturas, certificados e congressos.
- Facilitar o login e cadastro através com verificação em duas etapas e diminuição de campos obrigatórios.
- Reestruturar a exibição de conteúdo e produtos, oferecendo uma experiência clean e intuitiva.
Pesquisa quantitativa e qualitativa
Analisando a plataforma atual, foram coletados os seguintes dados:
- Utilizam computador para acessar a plataforma atual com o objetivo de comprar um produto
- 49,67%
- Utilizam celular para acessar a plataforma atual com o objetivo de consultar um produto
- 49,19%
- das pessoas utilizam são estudantes que utilizam o idioma português como principal idioma
- 96,14%
- das pessoas são do sexo feminino
- 55,9%
- das pessoas são do sexo masculino
- 44,1%
- das pessoas estão na faixa de 18 à 34 anos
- 60,2%
Analisando resultados
O impacto na sociedade
A pandemia impactou fortemente o setor de concursos públicos e cursos jurídicos. Diversos concursos foram suspensos ou adiados, gerando incertezas e reduzindo a oferta imediata de vagas. Por outro lado, essa pausa aumentou a demanda por preparação online, impulsionando cursos jurídicos em formato EAD. Muitos concurseiros aproveitaram o período para intensificar os estudos, e instituições educacionais precisaram se adaptar rapidamente, migrando para plataformas digitais e ampliando seu alcance no ensino remoto.
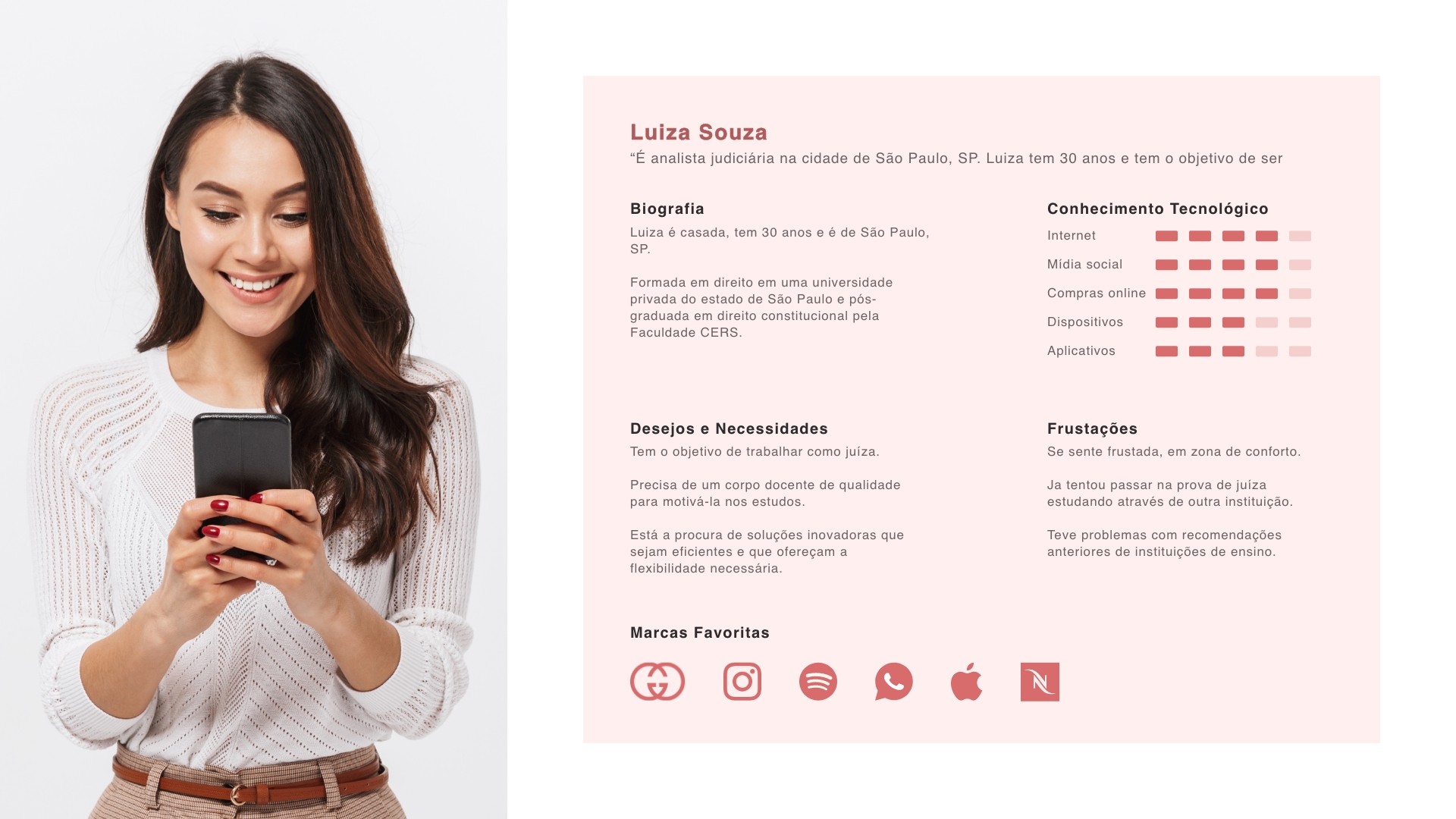
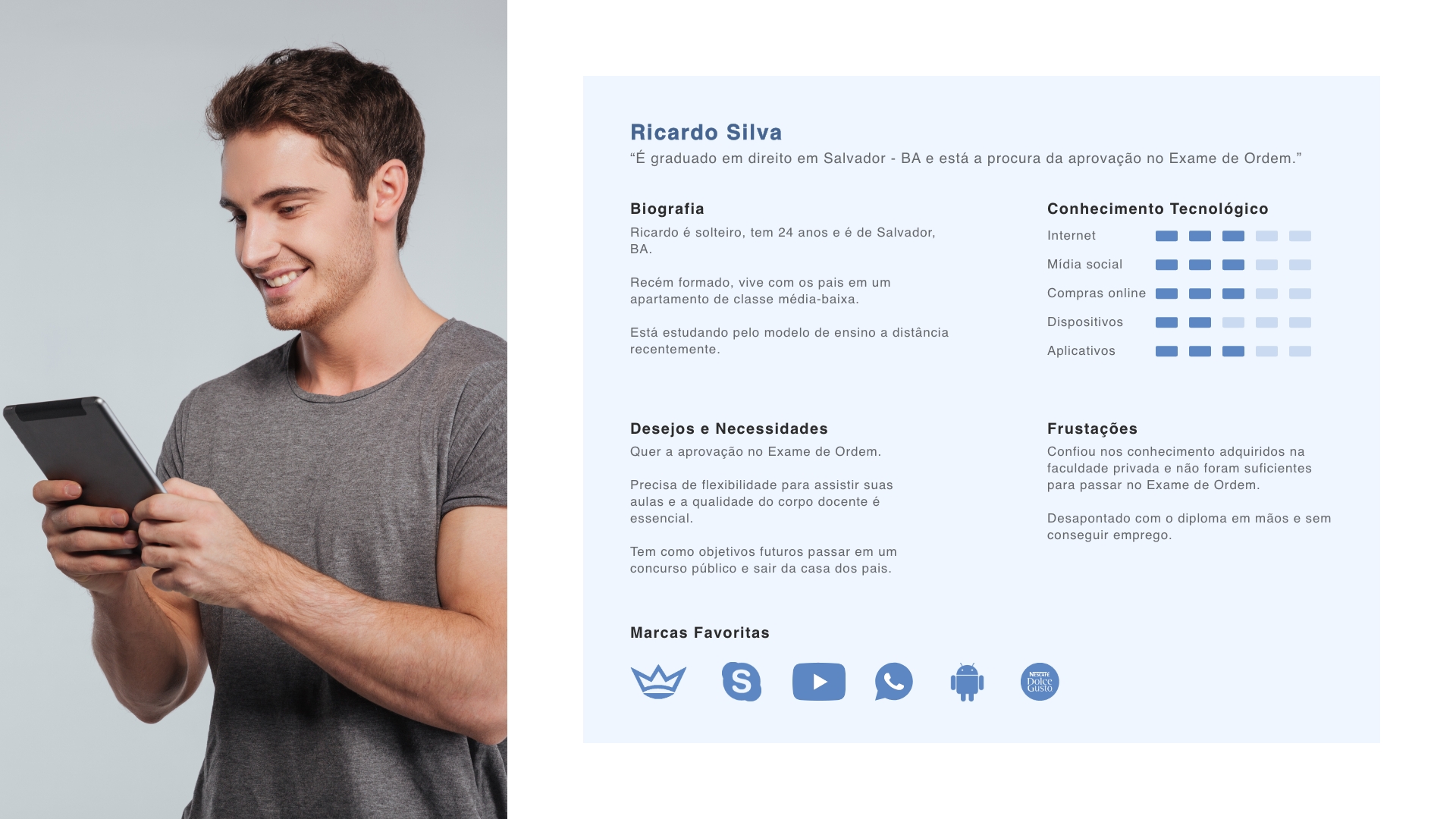
Mapeando os usuários
Analisando os dados coletados, foram estruturadas duas personas que representam os usuários da plataforma CERS. Essas personas foram desenvolvidas com base em perfis reais de usuários, permitindo uma compreensão mais profunda das necessidades e comportamentos dos usuários:


Idealizando a solução
Brainstorming
Foram levantadas várias idéias sendo as seguintes ideias selecionadas para a versão inicial da solução:

Após todas as análises e levantamento de todas as possibilidades foi possível identificar que a solução deveria ser uma plataforma web responsiva. A criação de um app na versão inicial não seria viável devido ao custo de taxas na venda dos produtos das lojas para dispositivos móveis (apple e google), além da maioria dos usuários utilizarem o computador para acessar a plataforma.
Mapa mental
A prática foi utilizada para organizar a estrutura da solução de uma maneira mais rápida e eficiente:

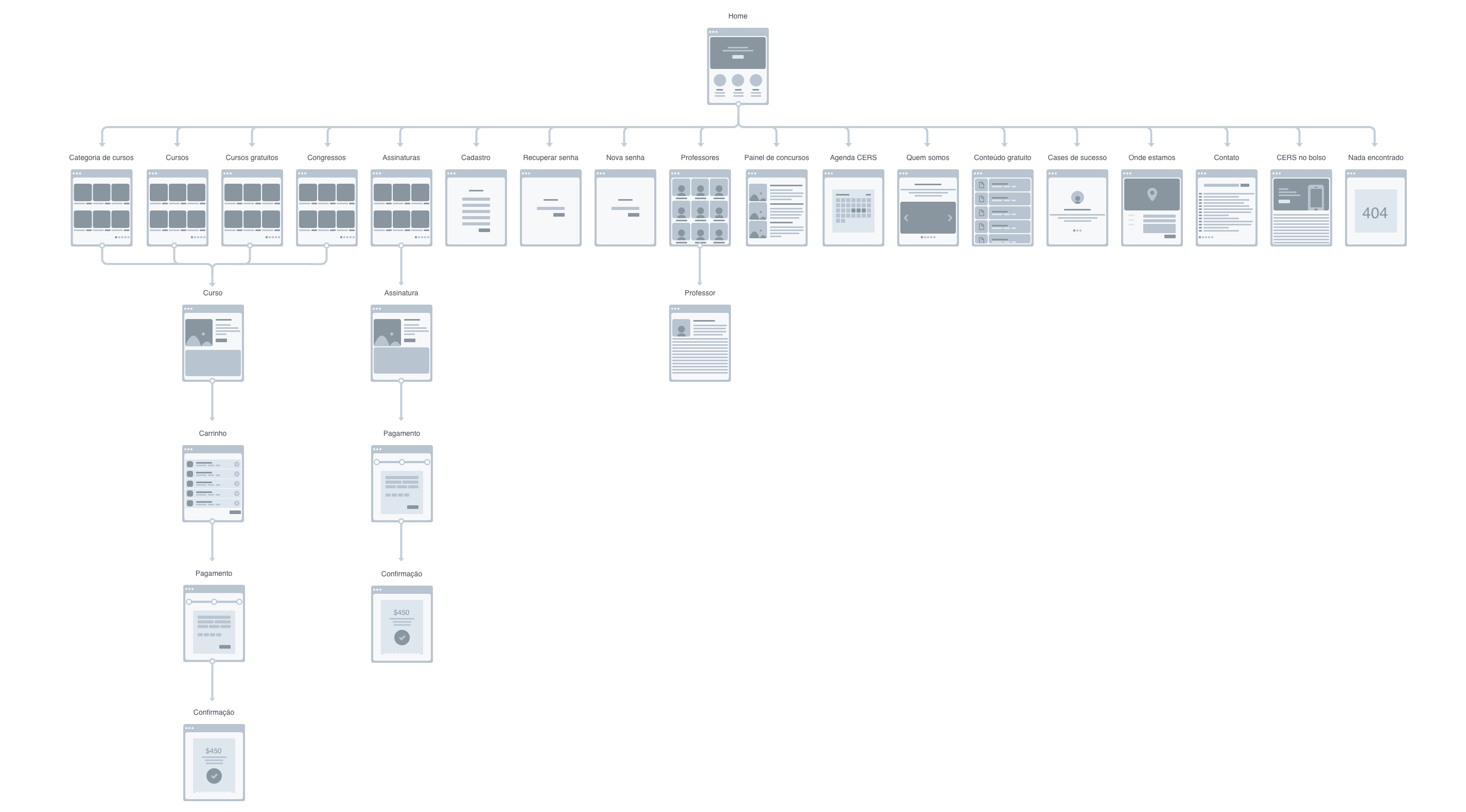
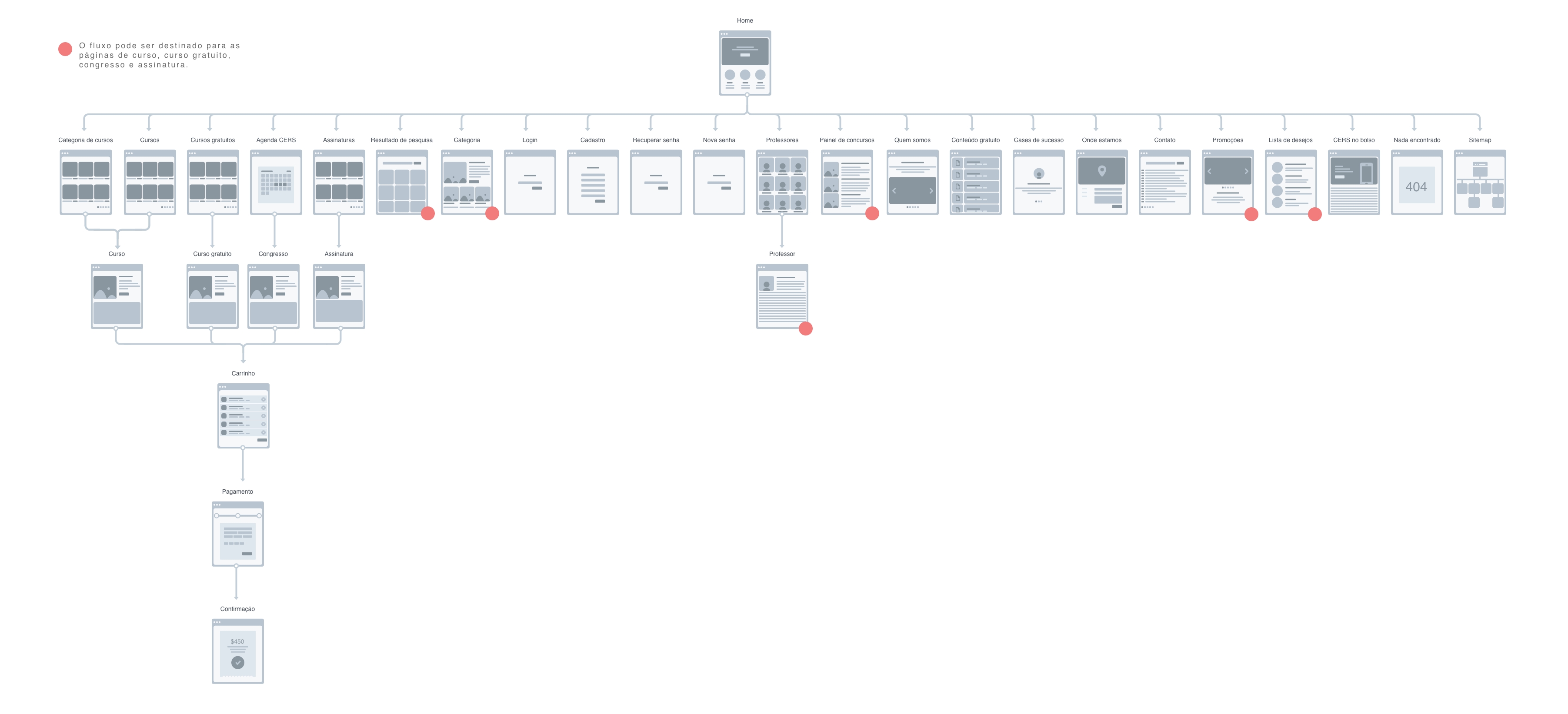
Fluxo de usuário
Antes de estruturar o novo fluxo, foi mapeado o fluxo atual do site:

Após o mapeamento e organização criados no Mapa mental, nessa etapa foi criado o novo fluxo de navegação do usuário:

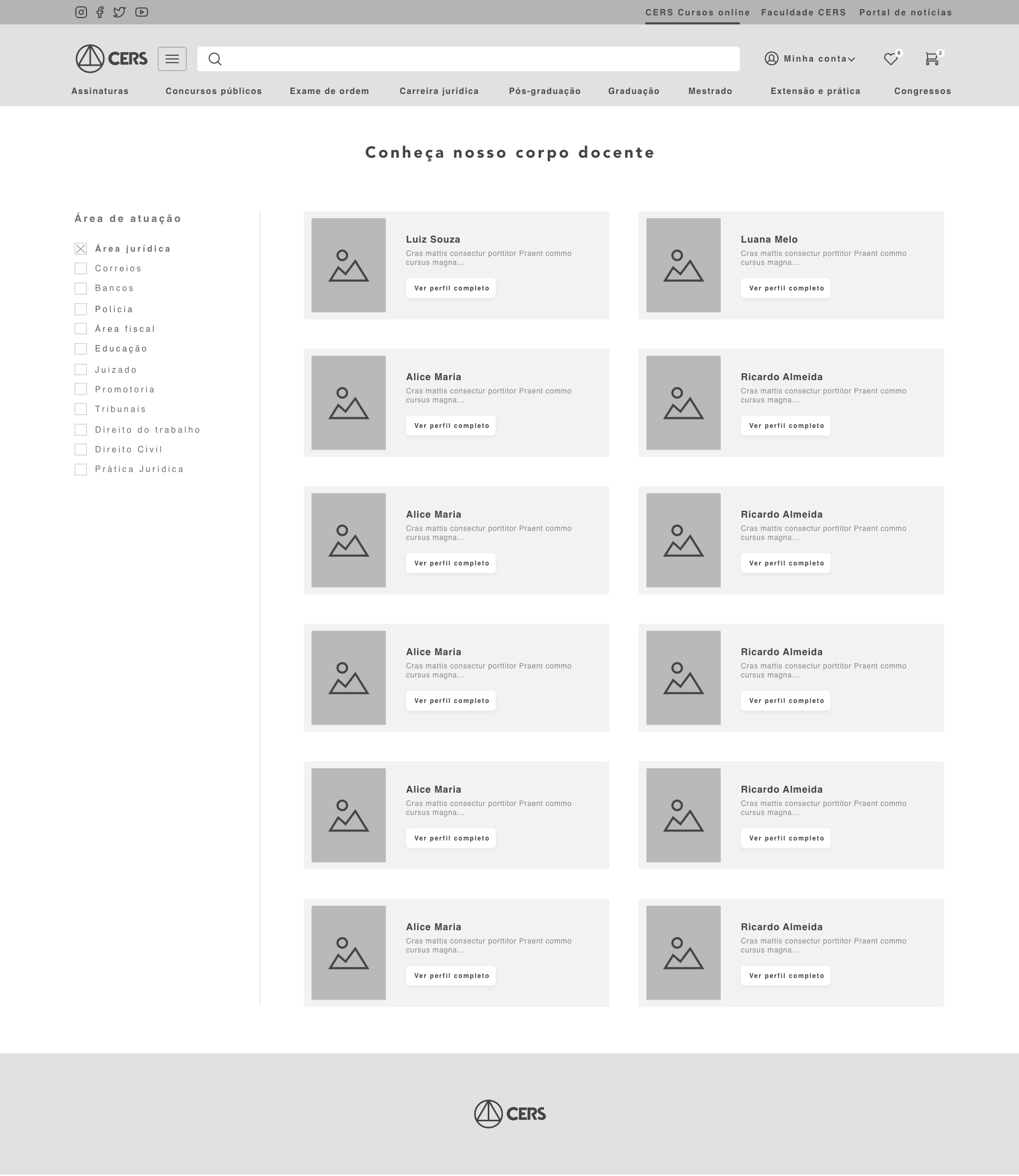
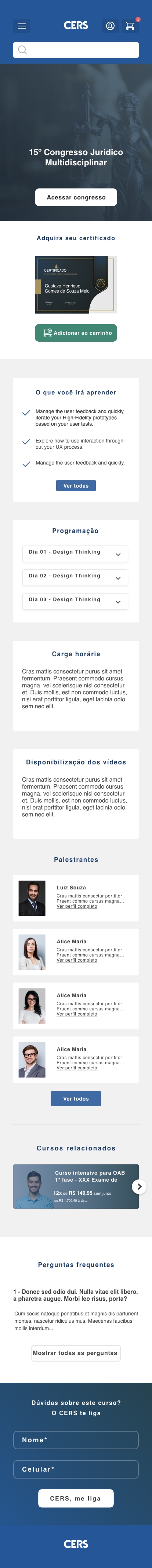
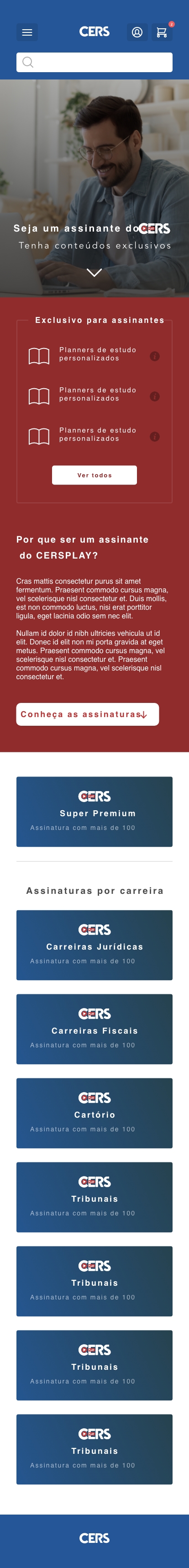
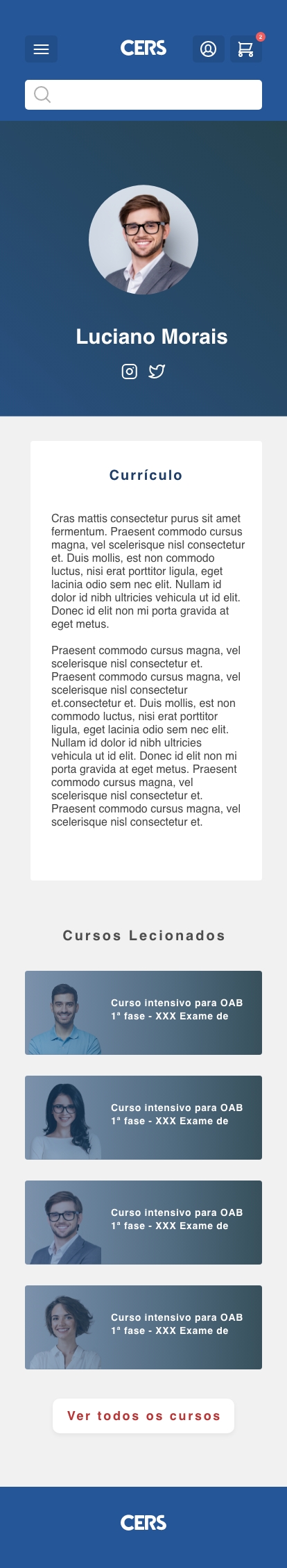
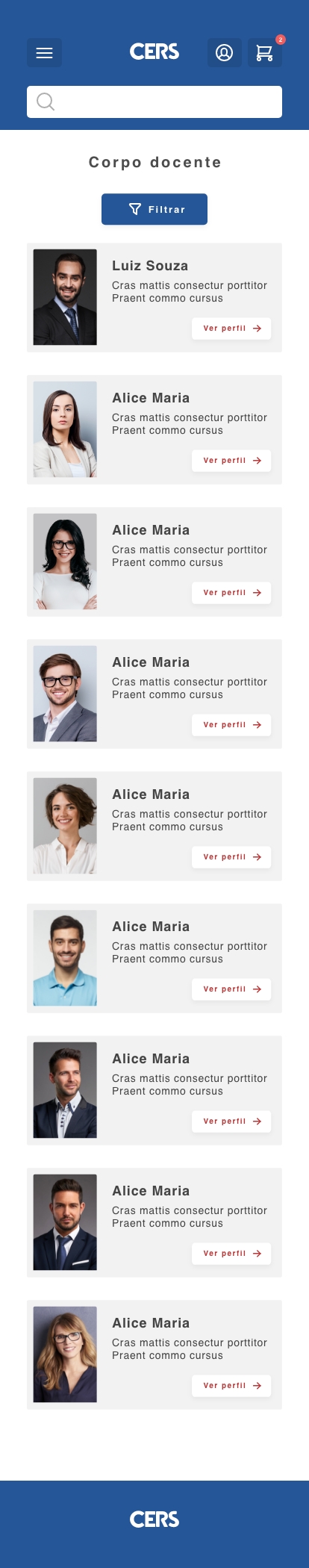
Protótipo de baixa fidelidade
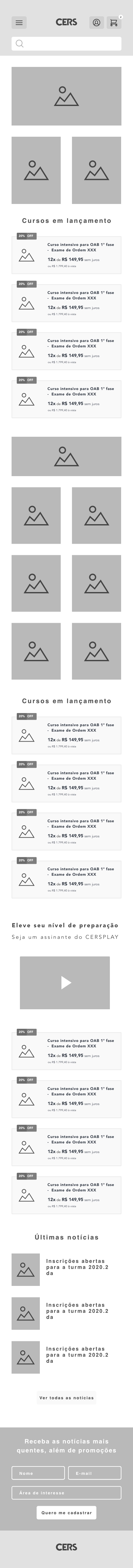
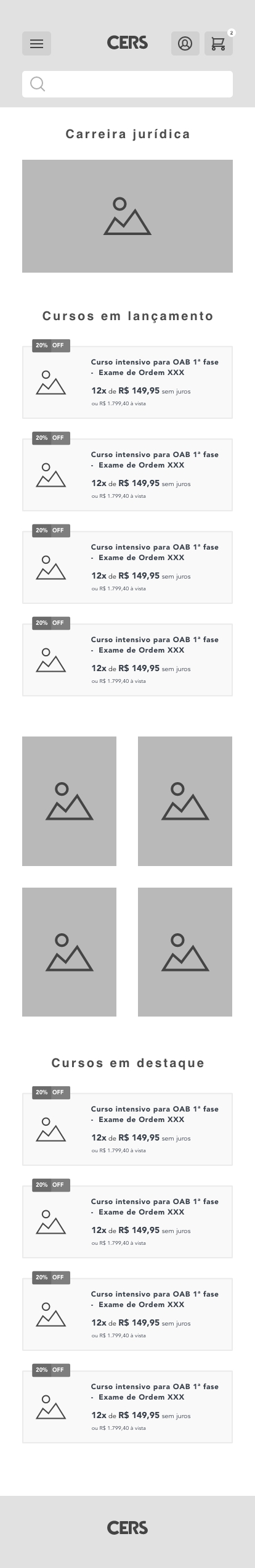
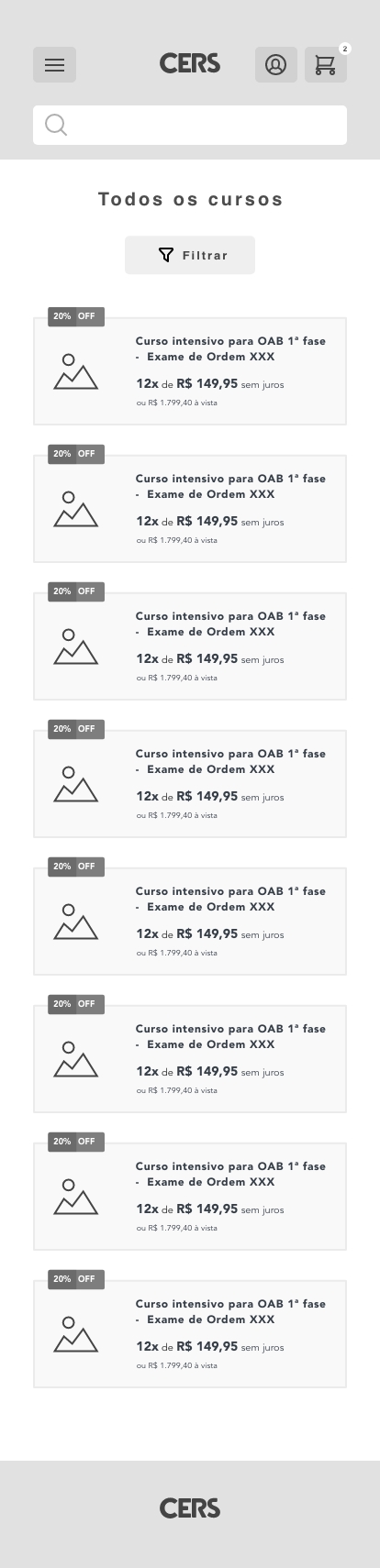
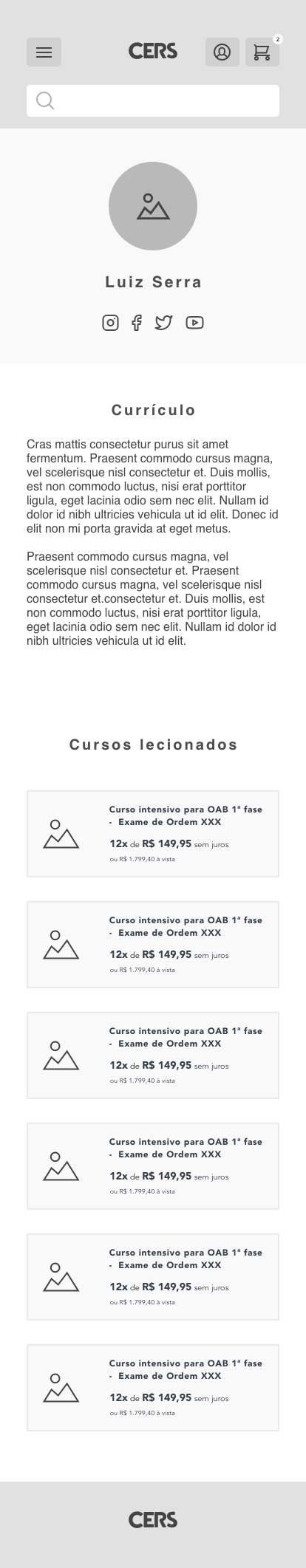
Com o fluxo definido, foi iniciada a etapa de prototipação. Neste primeiro momento, foram criadas telas de baixa fidelidade, permitindo validar rapidamente as ideias iniciais e ajustar o conceito antes de avançar para versões mais detalhadas.
Mobile:






Desktop:








Testes de usabilidade
Foram executados alguns testes de usabilidade no protótipo de baixa fidelidade, do qual foram observados alguns erros de fluxo e escrita. Posteriormente corrigidos no protótipo de alta fidelidade.
Planejamento dos teste:
- Definição de atividades a serem testadas;
- Recrutamento de usuários que se aproximassem das personas;
- Criação do roteiro detalhando o que seria o 'sucesso' das atividades selecionadas para teste.
- Recrutamento de usuários que se aproximassem das personas;
- Criação do roteiro detalhando o que seria o 'sucesso' das atividades selecionadas para teste.
Métricas analisadas nos testes:
- Taxa de completude;
- Taxa de complexidade;
- Tempo de execução
As atividades selecionadas para teste foram:
- 1 - Comprar um curso
- 2 - Adquirir uma assinatura
- 3 - Inscrição em congresso
- 4 - Adquirir certificado do congresso
- 5 - Acessar uma transmissão ao vivo
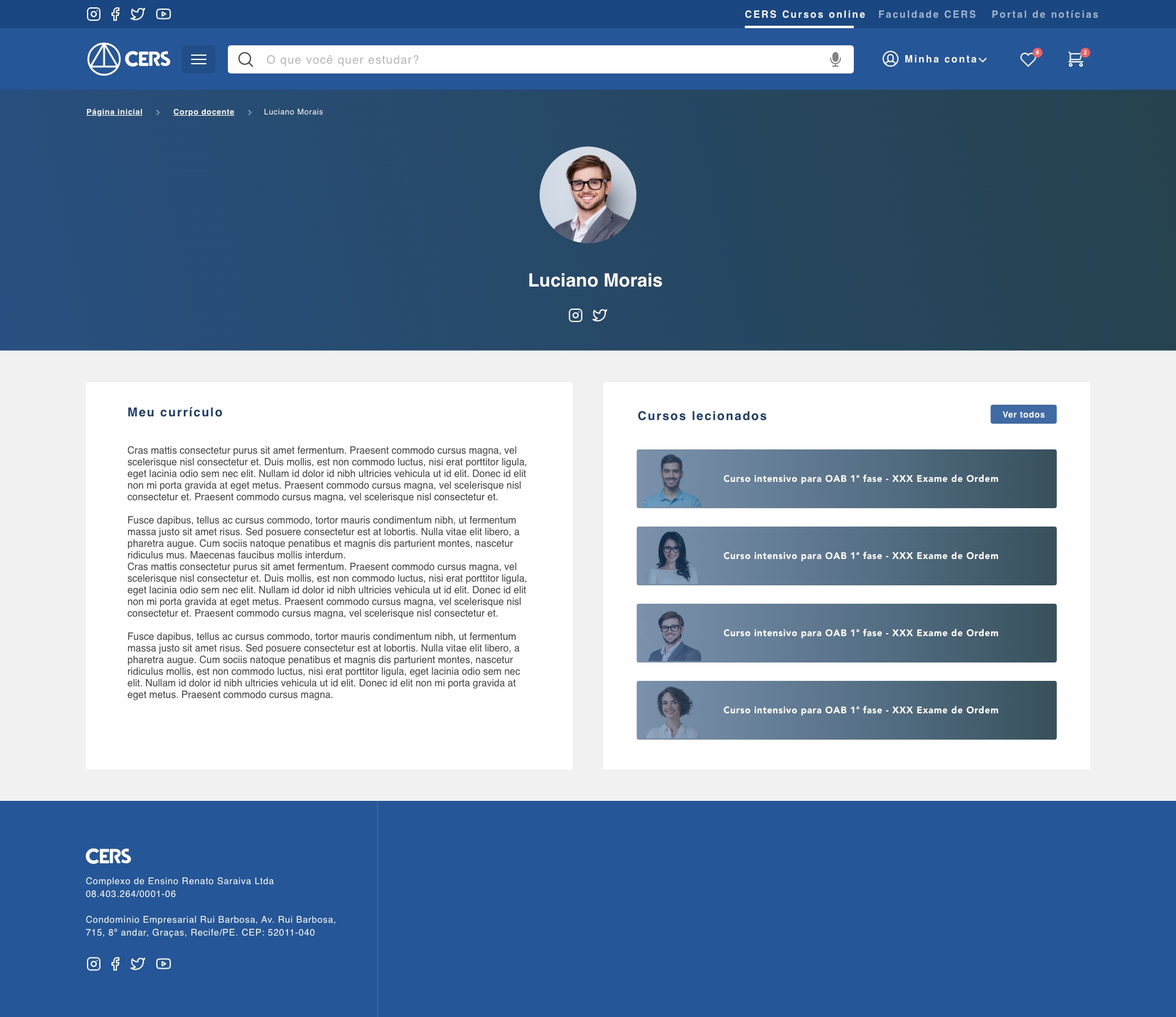
- 6 - Encontrar um professor
Feedback dos testes:
- Breadcrumb no carrinho;
- Exibir assinaturas no resultado de busca;
- Adquirir certificado através da página do congresso;
- Maior destaque para uma transmissão ao vivo que está Sendo transmitida no momento;
- Pesquisa na página de professor;
- Exibição de subcategorias na página de todos os cursos;
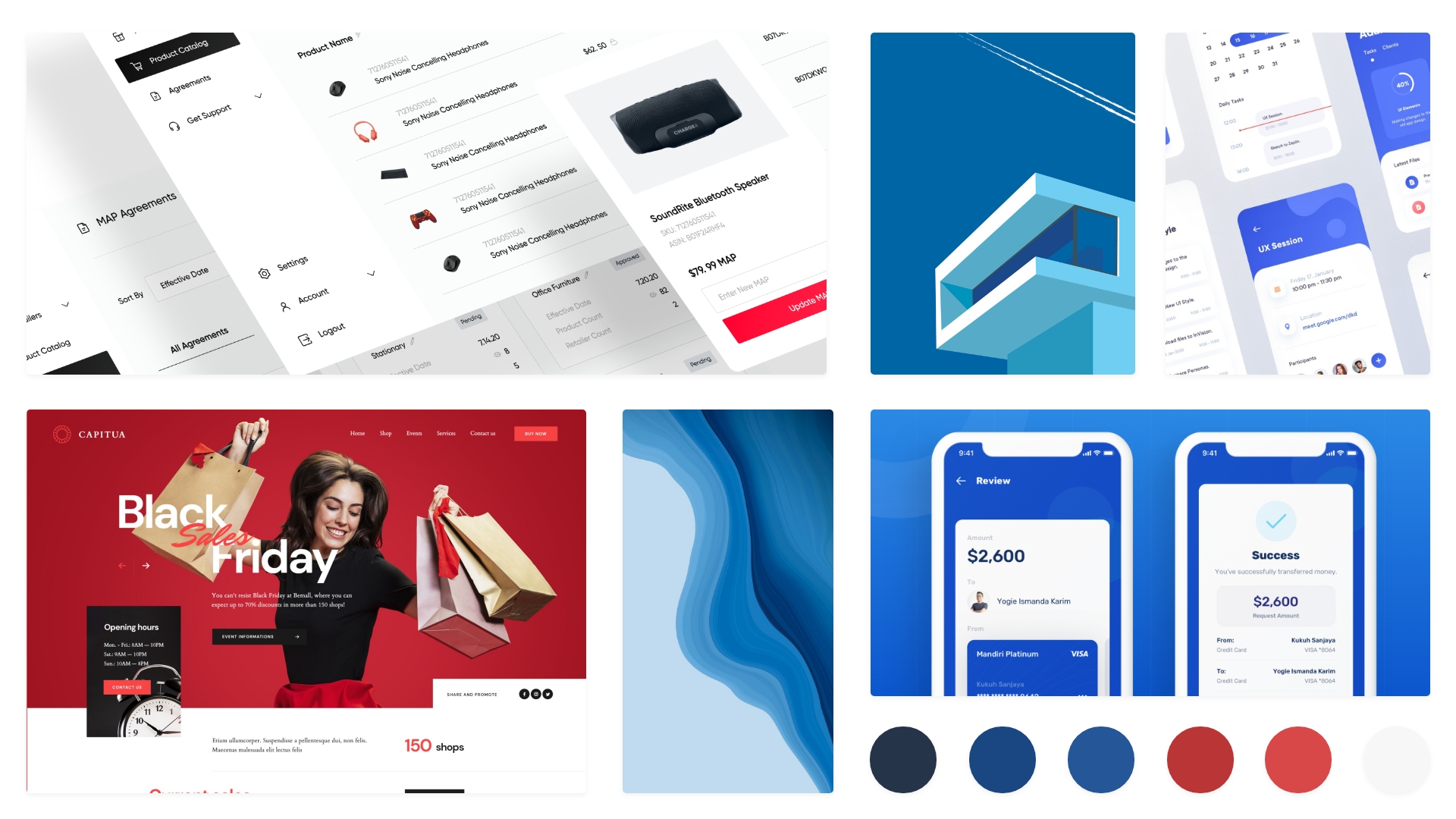
Moodboard
Para contextualizar toda a identidade visual da solução, foi criado um moodboard para ser seguido como modelo estético / visual para a criação do styleguide.

Guia de estilos





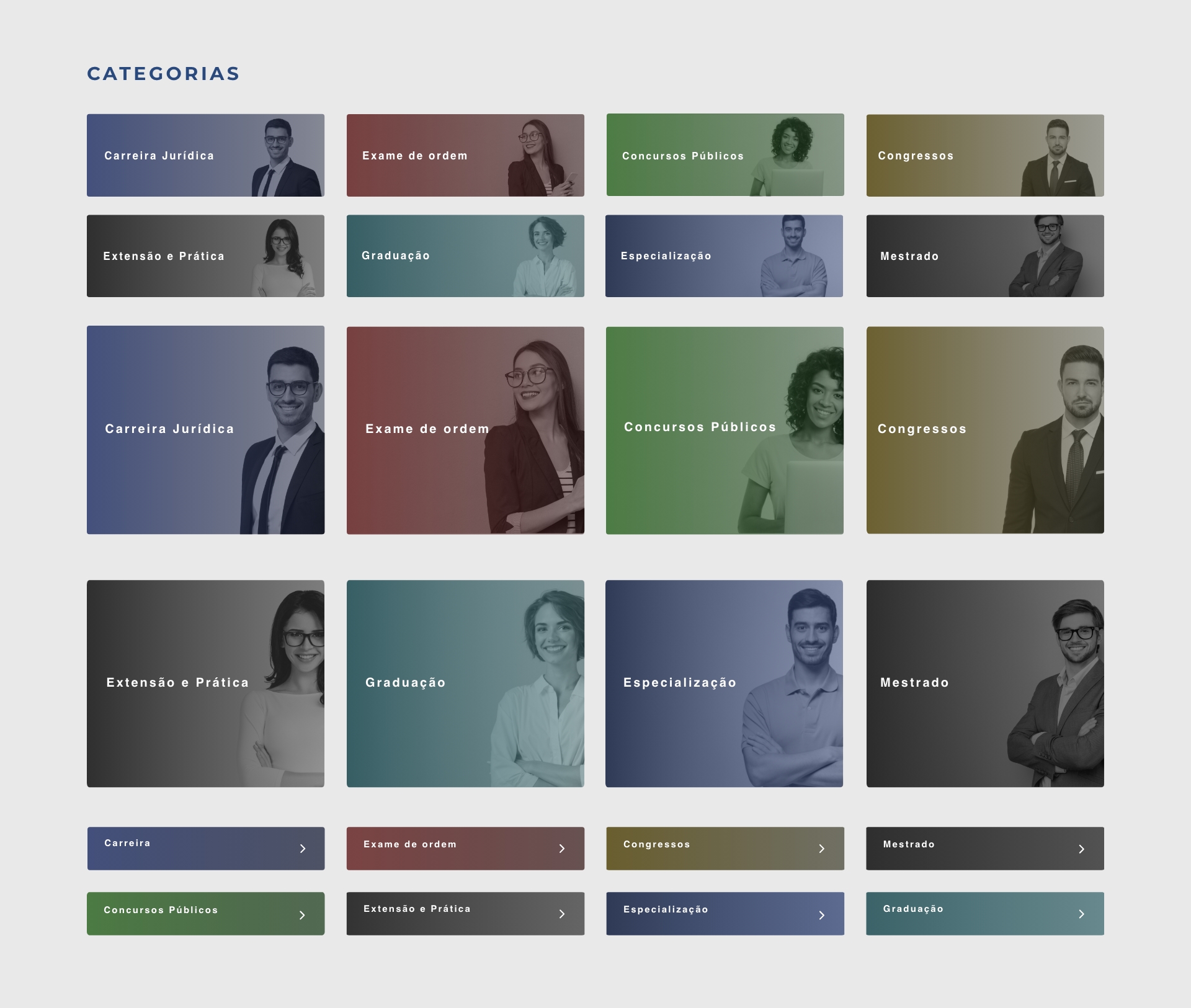
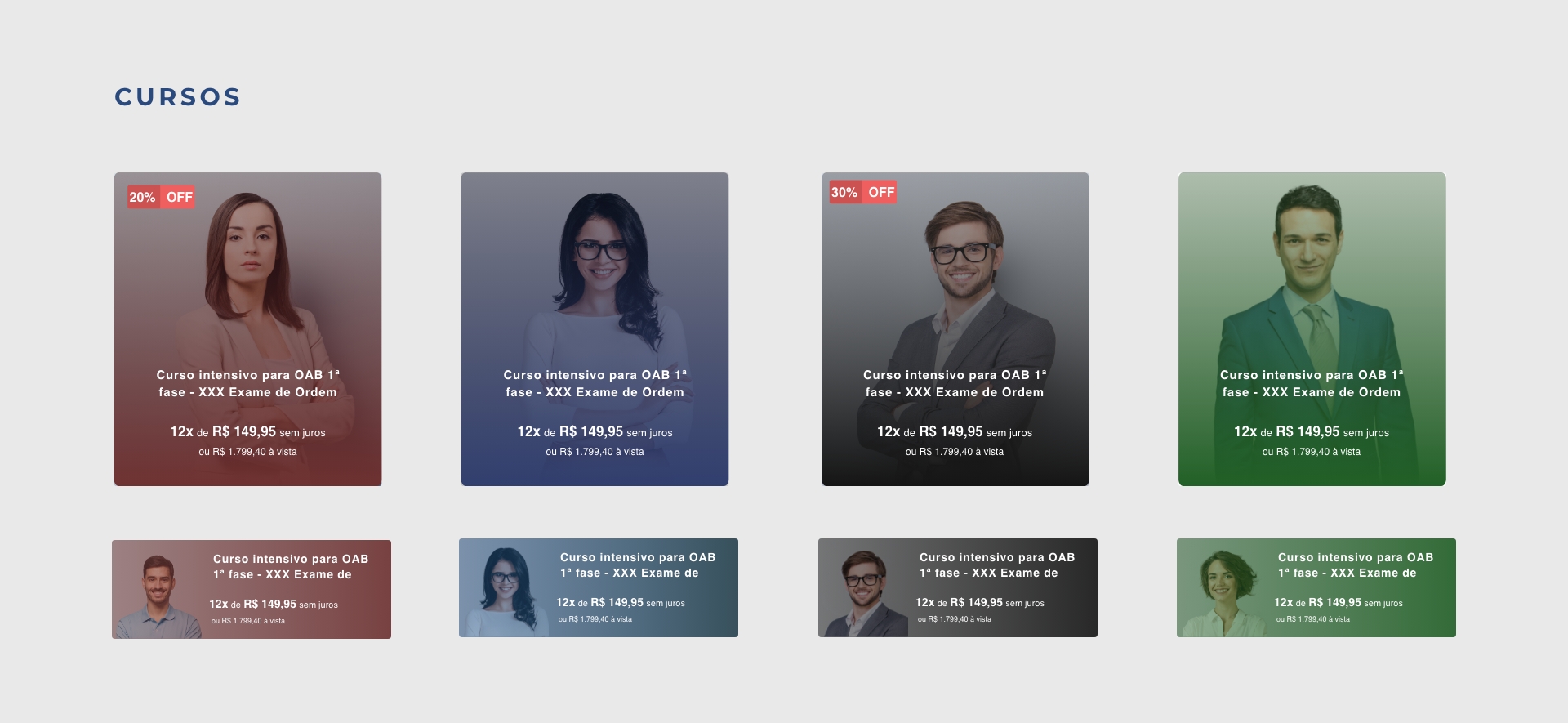
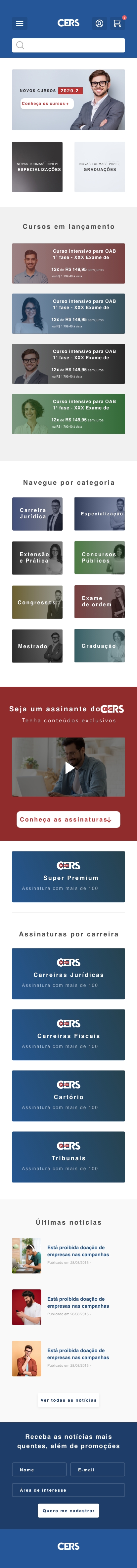
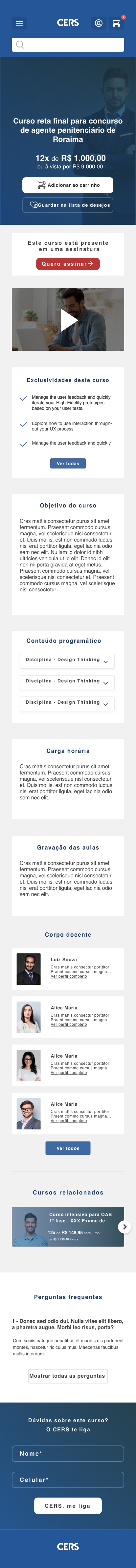
Protótipo de alta fidelidade
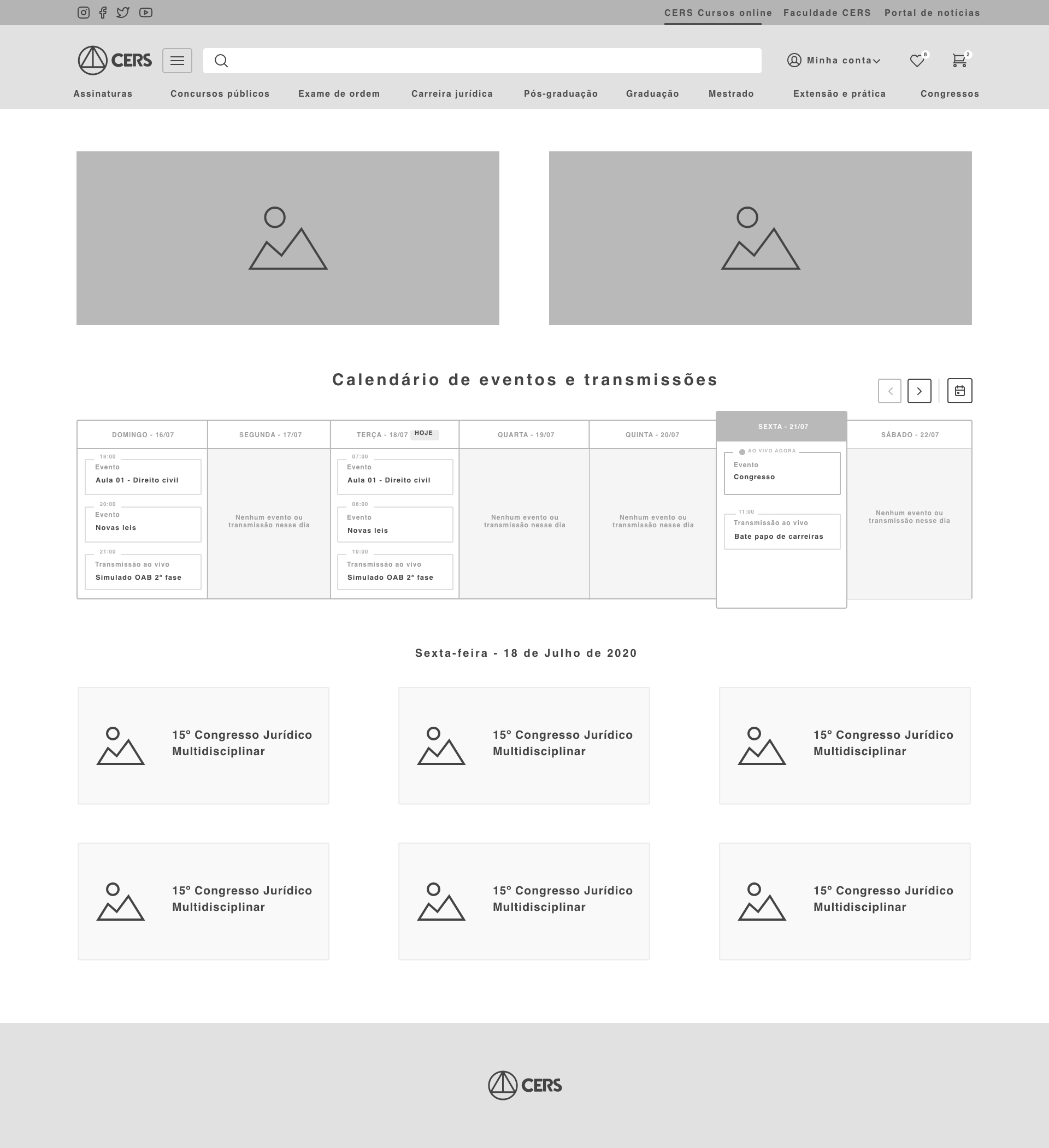
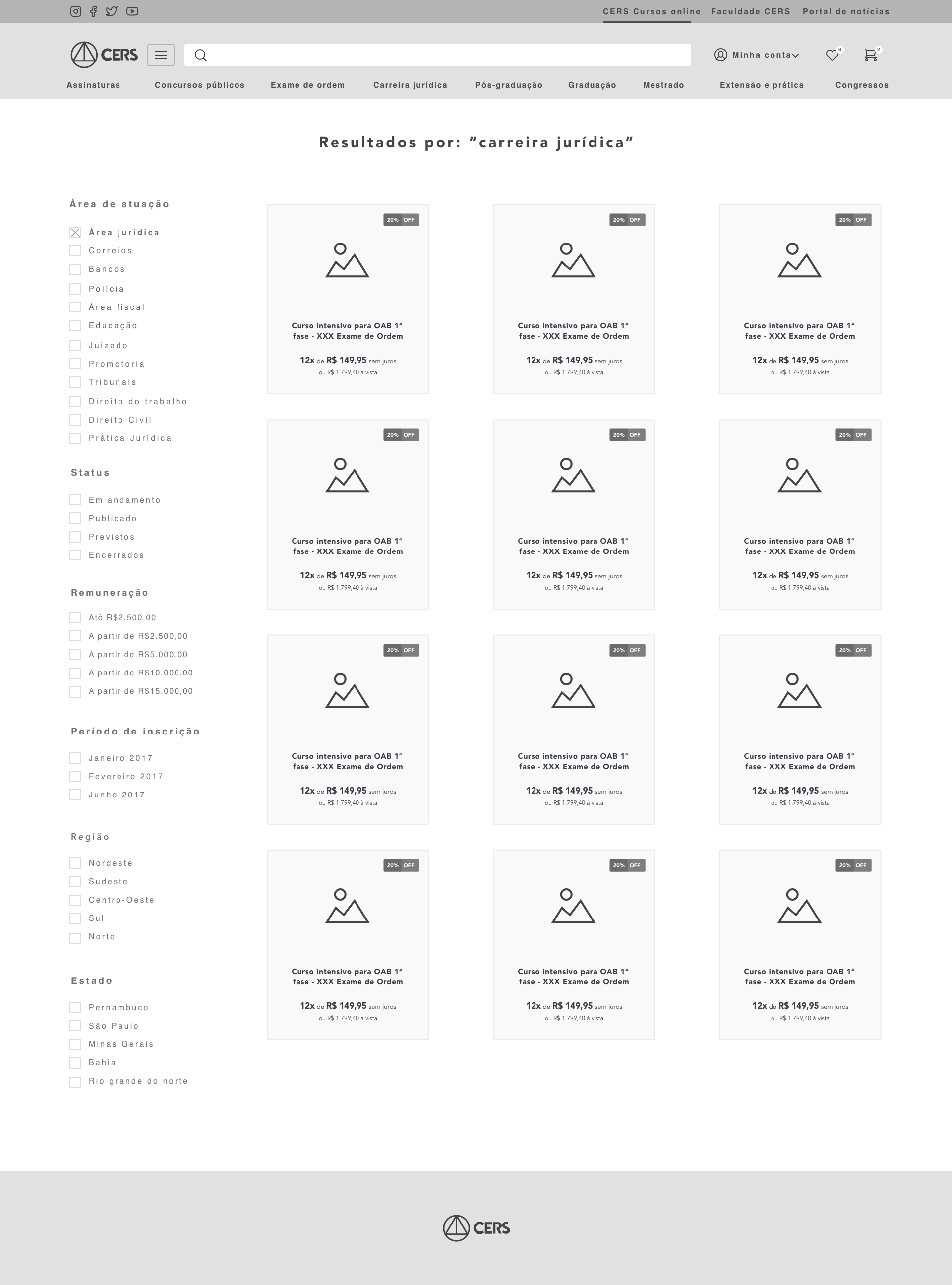
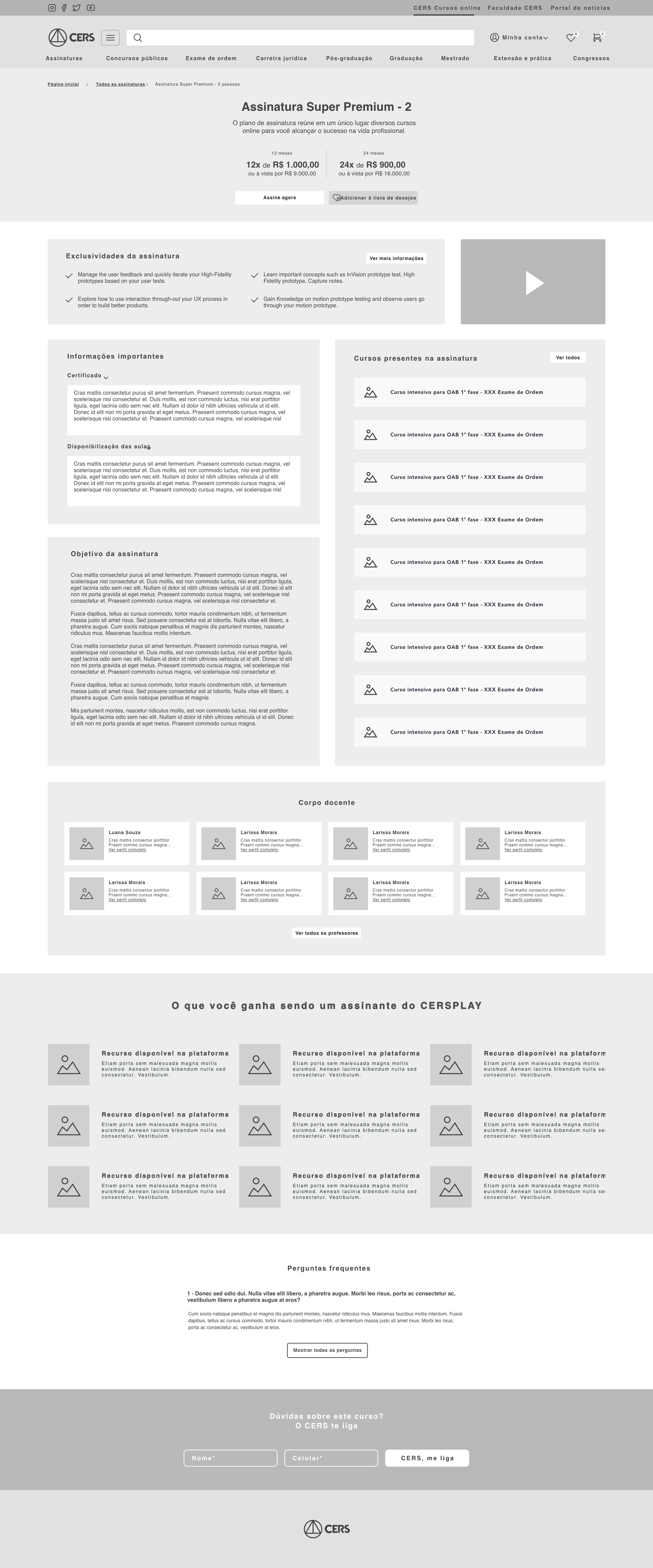
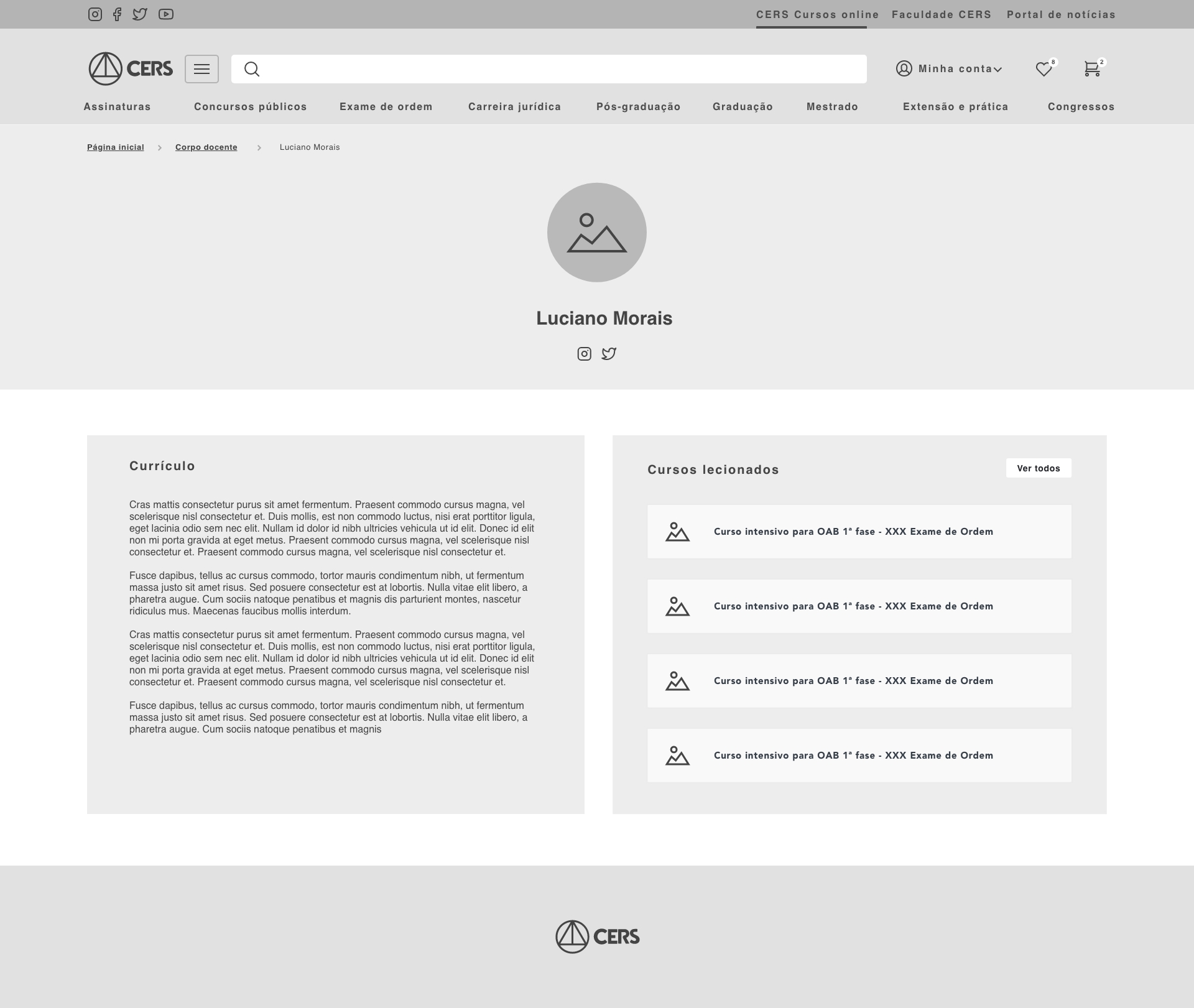
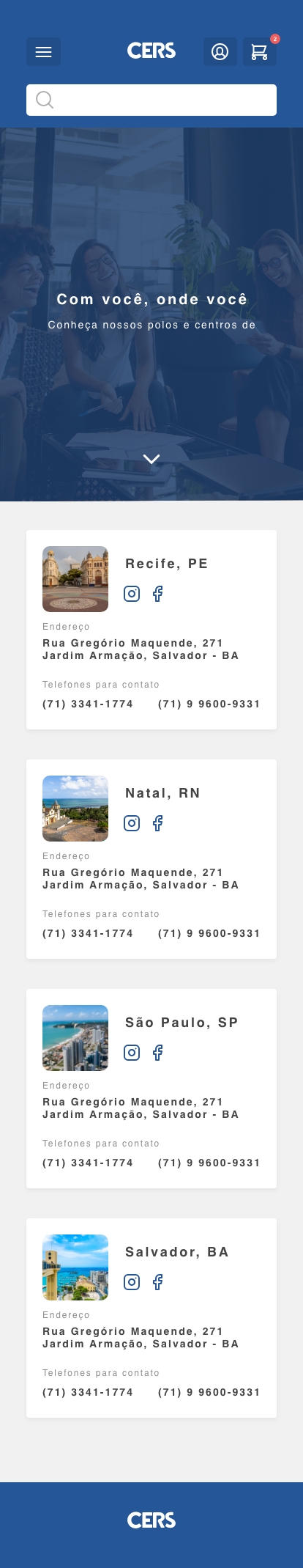
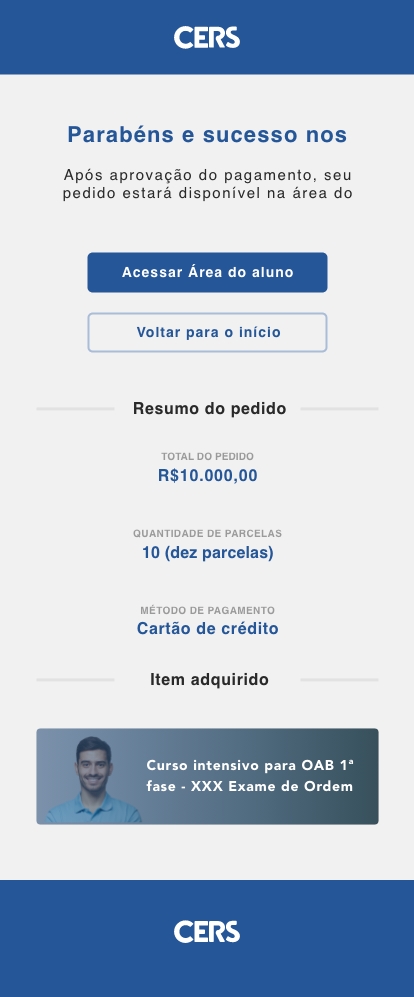
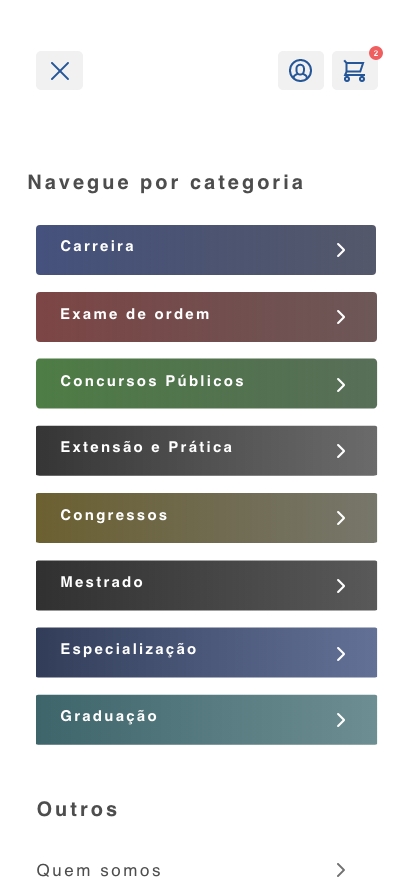
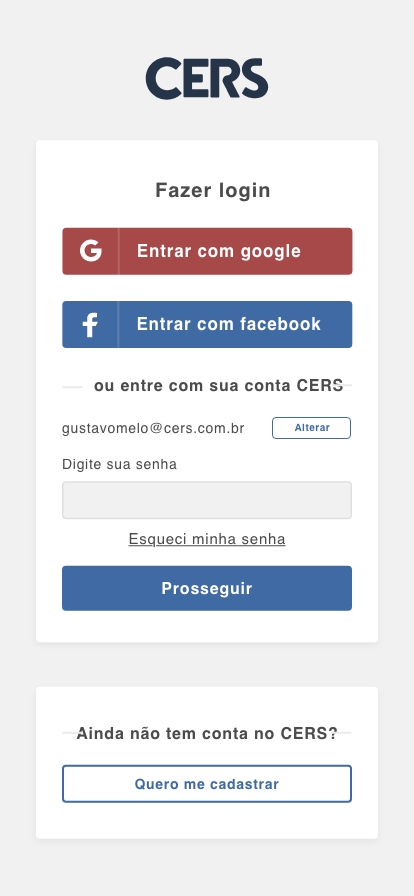
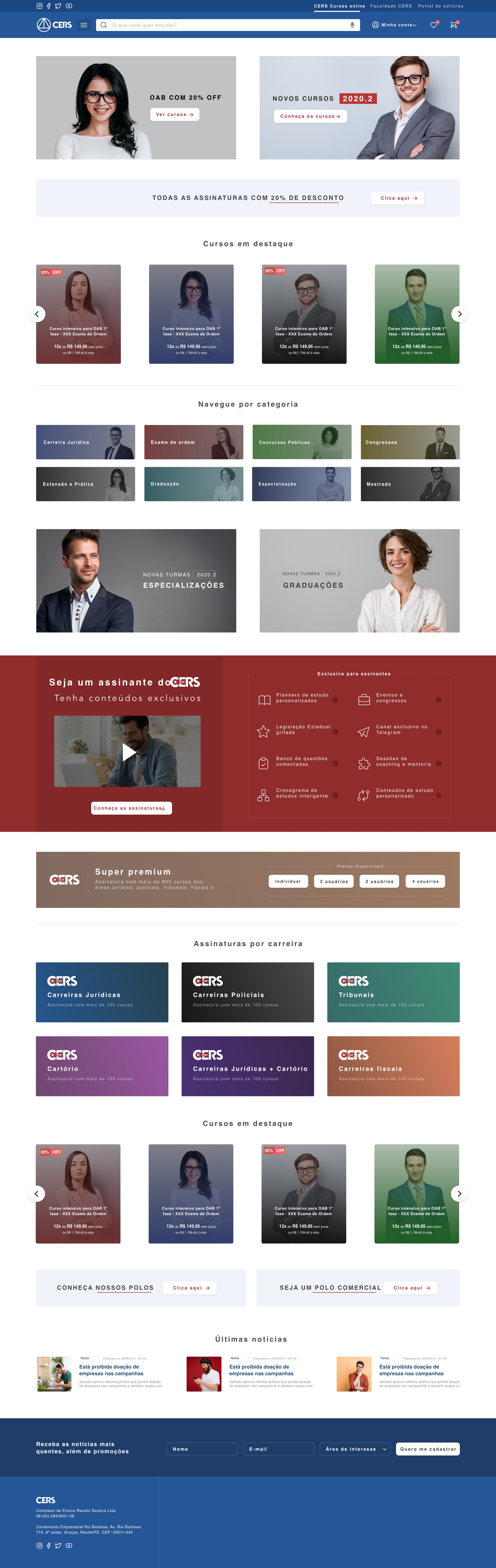
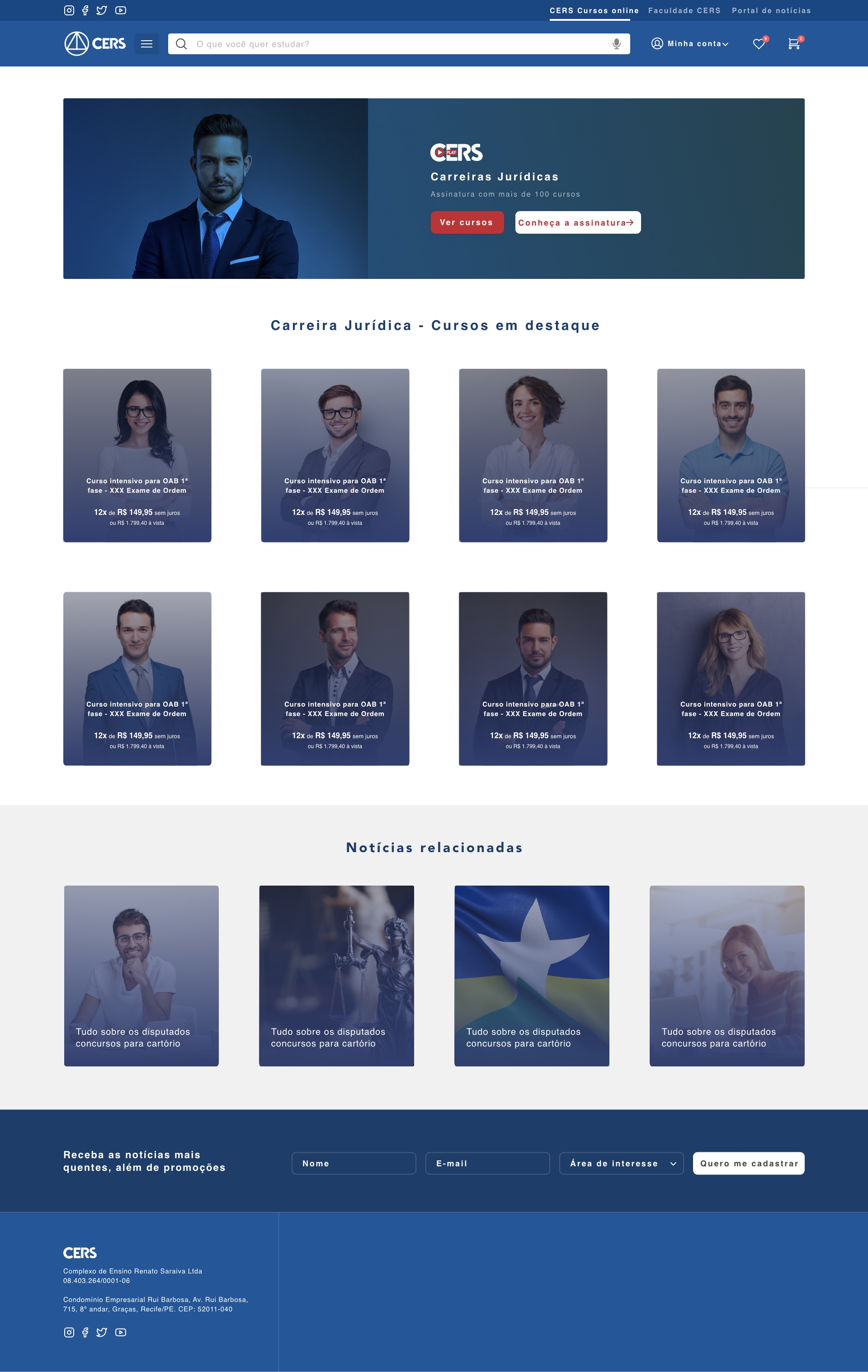
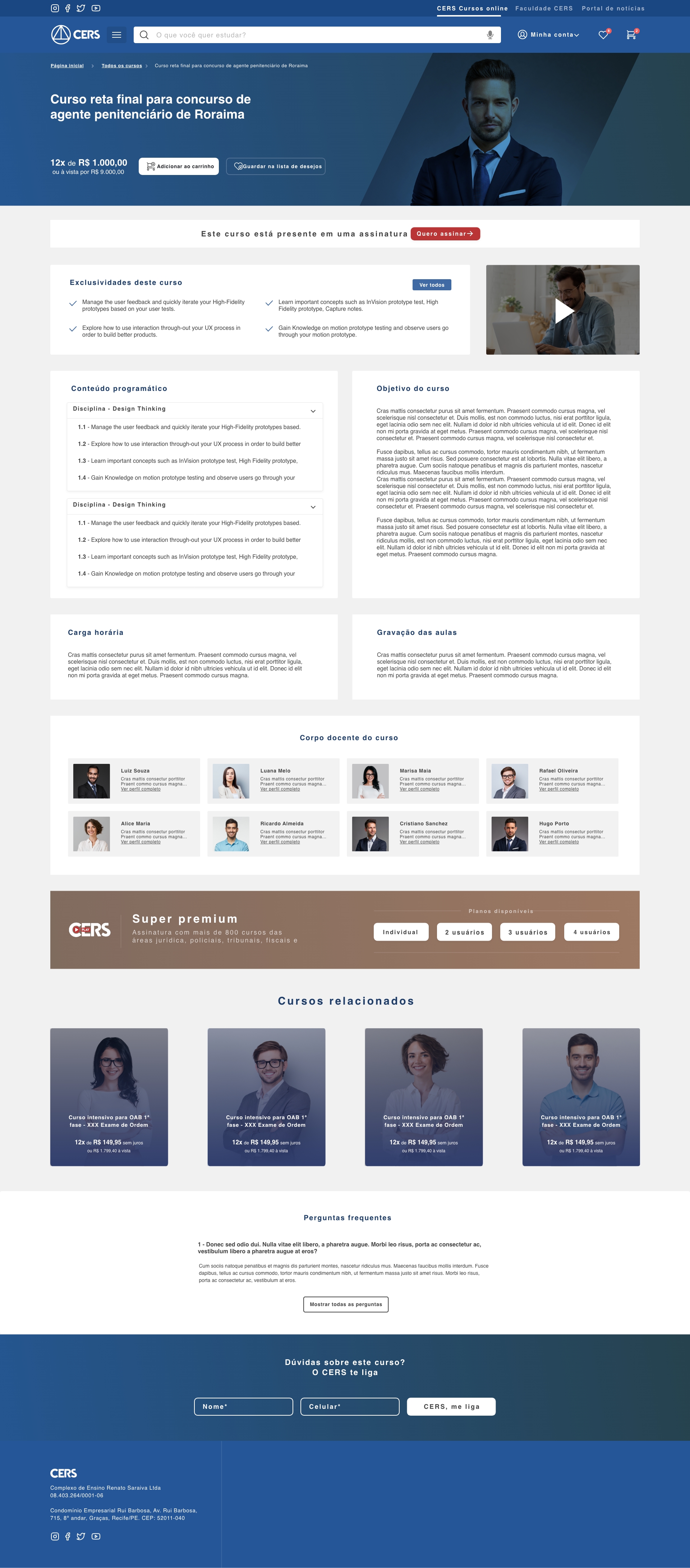
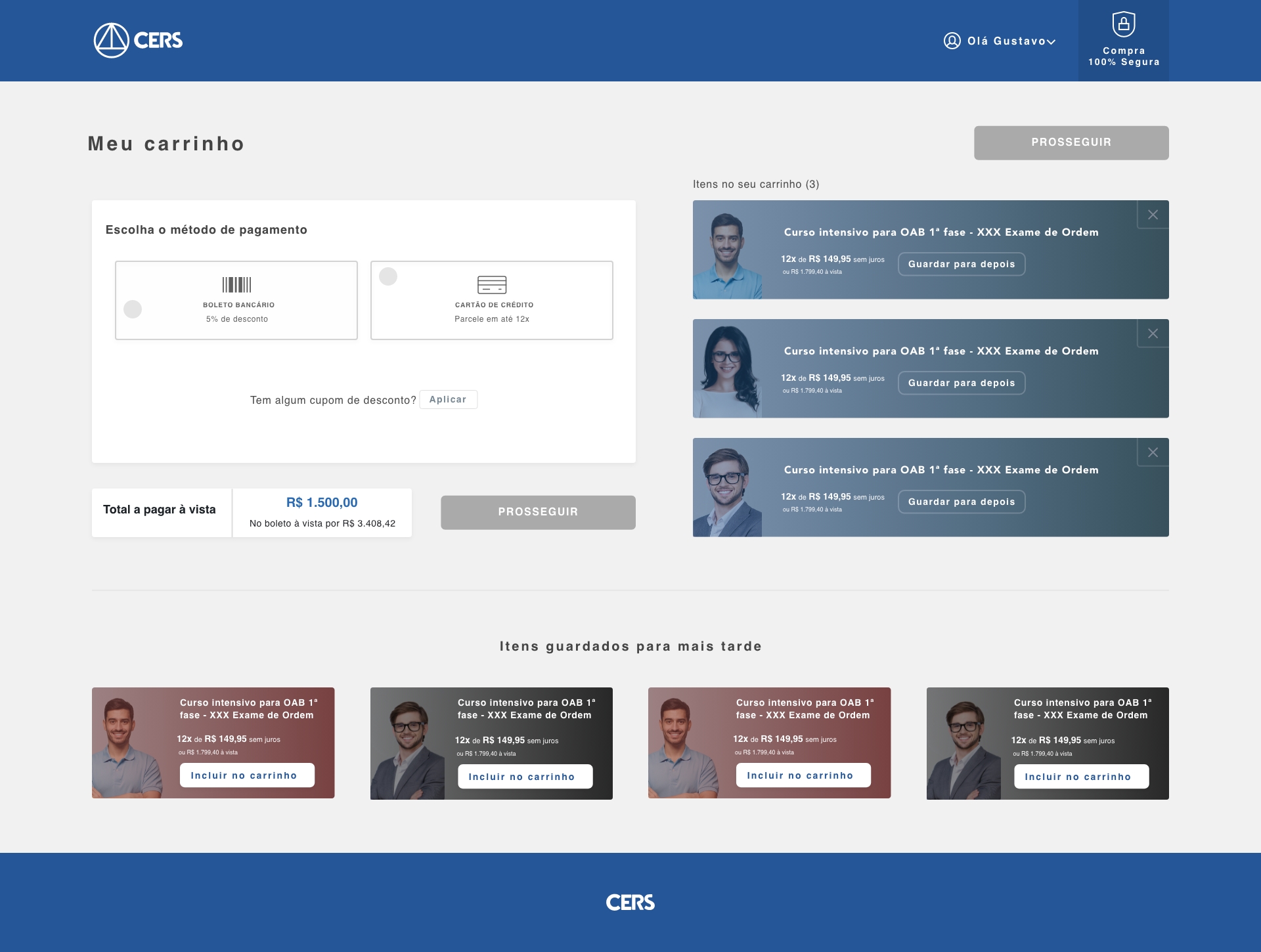
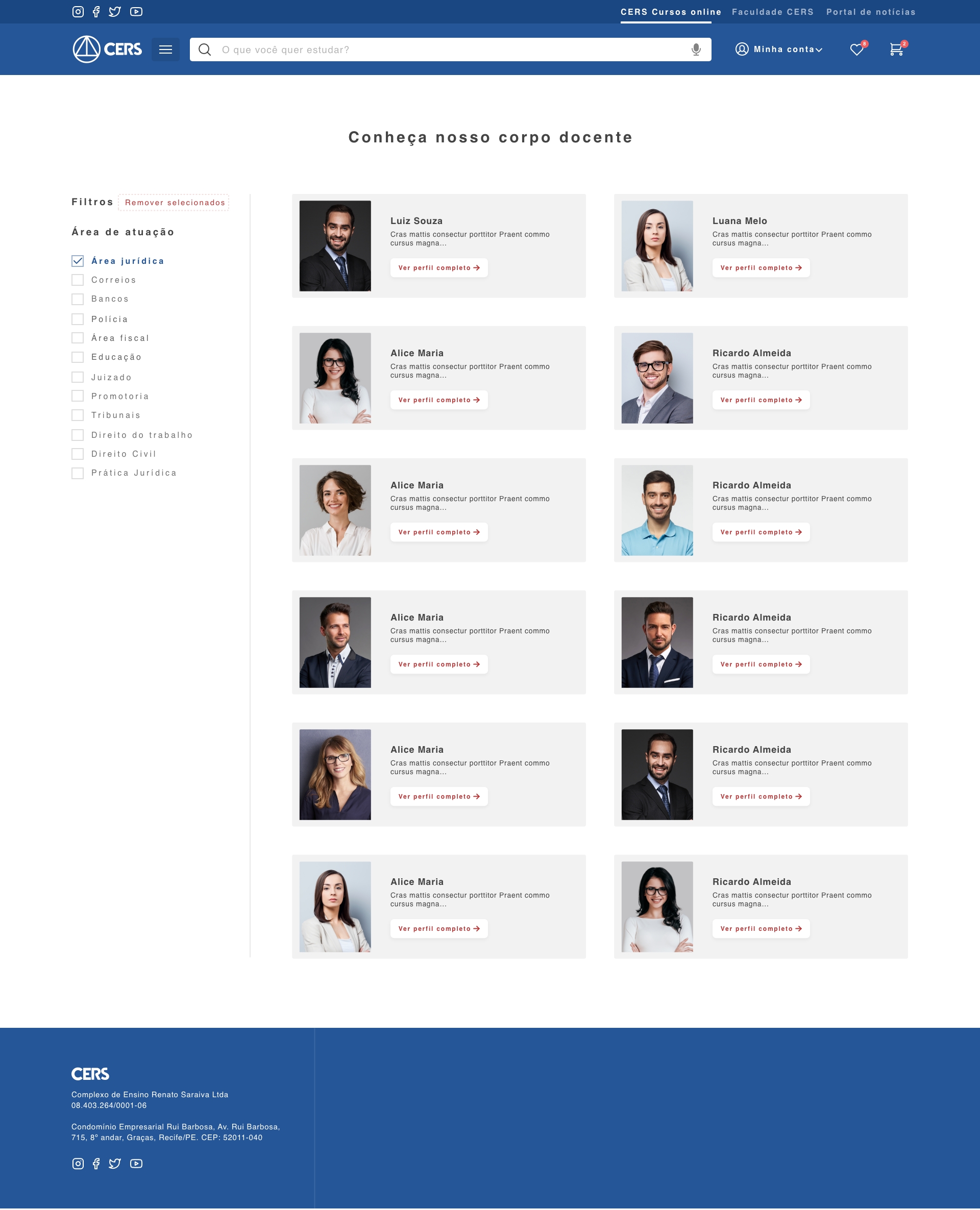
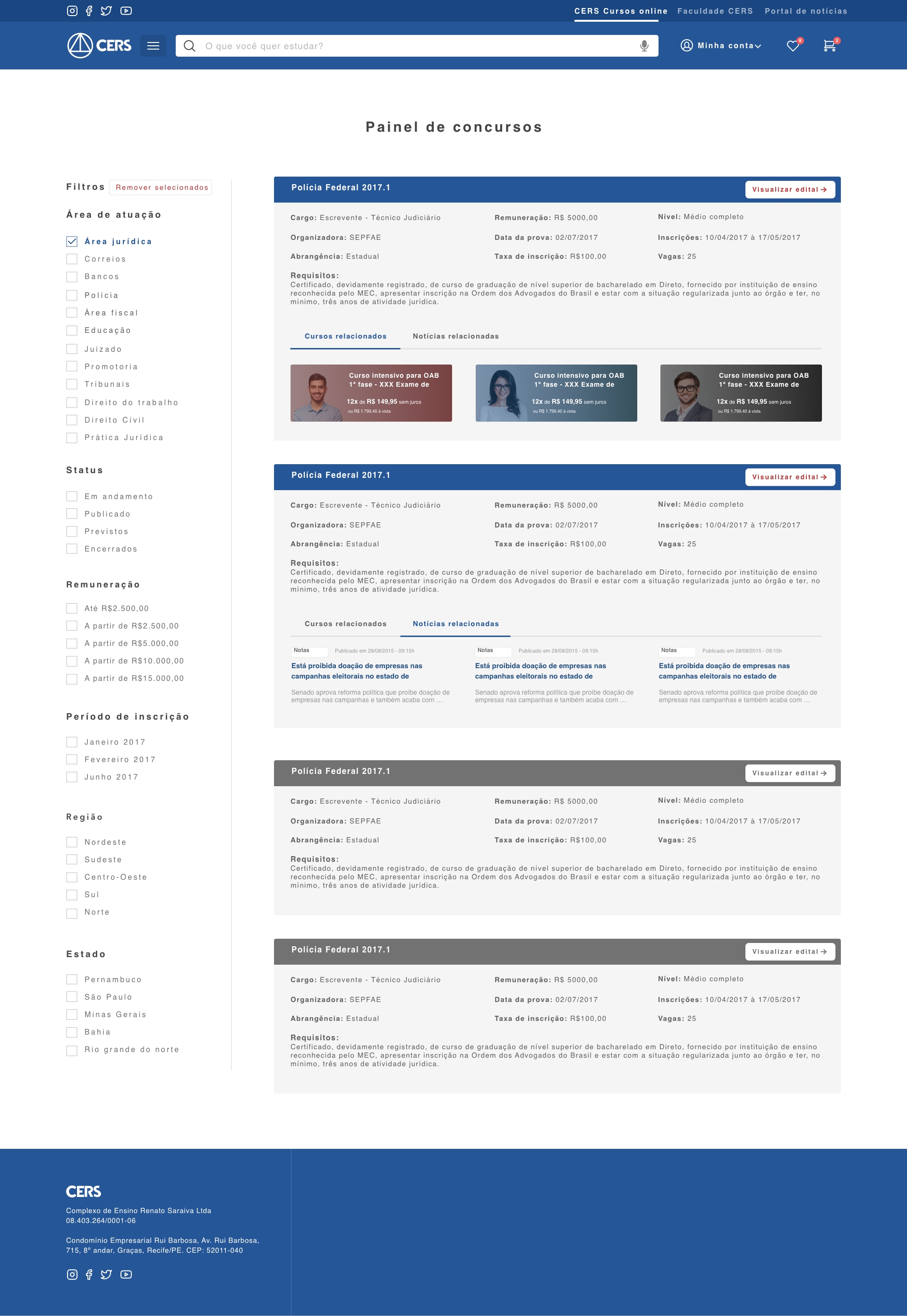
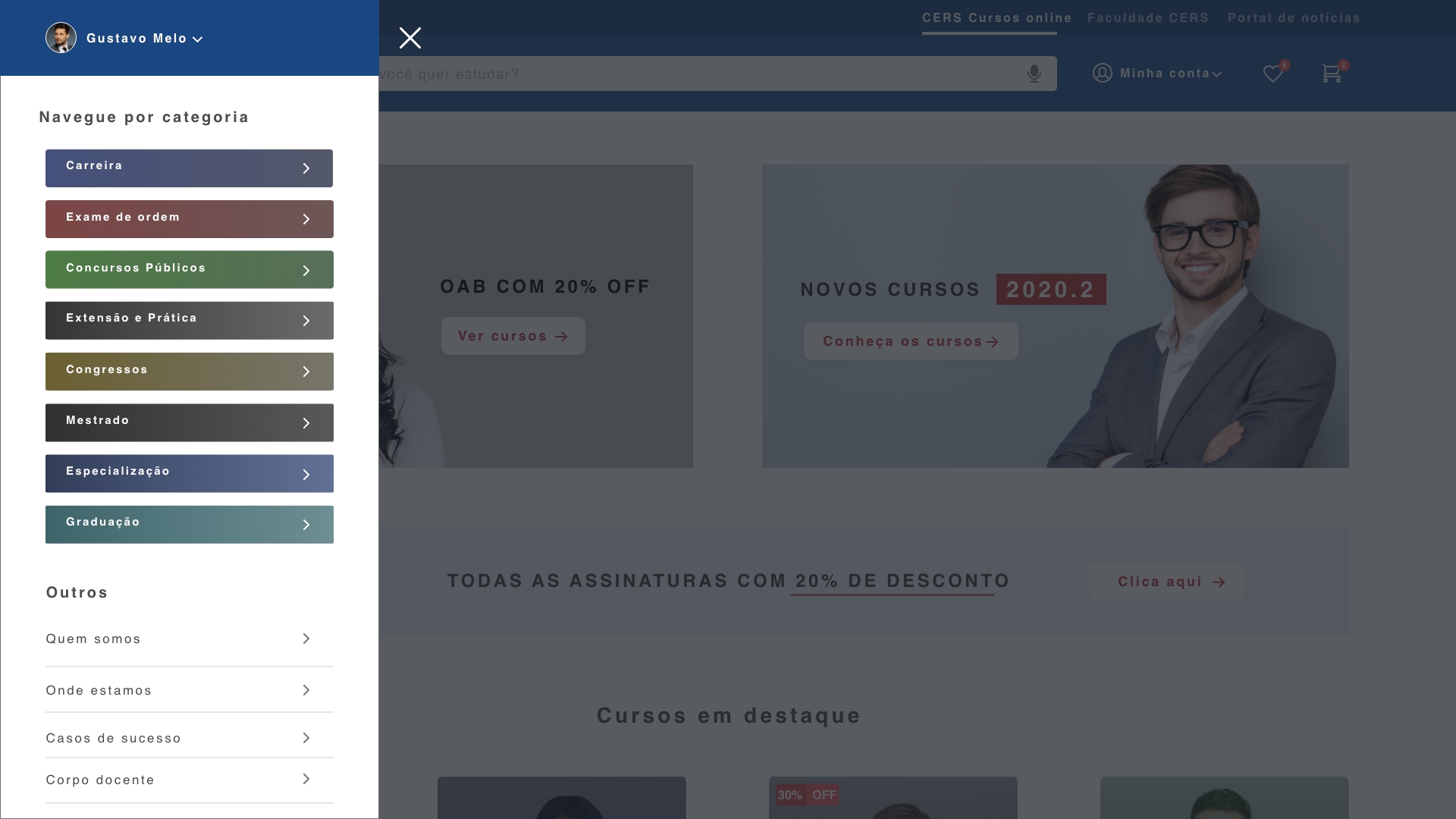
Levando em consideração o design system e os insights originados dos testes de usabilidade, foi possível estruturar o protótipo de alta fidelidade:
Mobile:












Desktop:












Conclusão e aprendizados
Após a pandemia, representou um ponto de virada no modelo de atuação digital do CERS. Em meio à pandemia, a consolidação de um e-commerce robusto voltado para o ensino jurídico à distância se mostrou não apenas necessária, mas estratégica.
A plataforma evoluiu de uma vitrine de produtos para um ecossistema educacional completo — reunindo cursos online, assinaturas recorrentes, materiais gratuitos e eventos jurídicos digitais. A rápida digitalização da experiência do aluno revelou a importância de unir conteúdo de qualidade a uma navegação simples, fluida e centrada em conversão.
Experiência do usuário é chave: interfaces mais intuitivas e jornadas simplificadas aumentam o engajamento e reduzem fricções no processo de compra.
Modelos de assinatura ganham força: houve crescimento expressivo no interesse por acesso contínuo e flexível ao conteúdo jurídico.
Conteúdo gratuito impulsiona tráfego e conversão: materiais abertos servem como porta de entrada para novos alunos e fortalecem a autoridade da marca.
Eventos online ampliam alcance: a digitalização de congressos e workshops permitiu escalar a audiência e gerar valor em diferentes pontos da jornada.
Integração entre e-commerce e EAD é essencial: a conexão fluida entre a loja, a plataforma de ensino e os canais de relacionamento melhora a retenção e fideliza o aluno.
O projeto reforçou que, mais do que vender cursos, é preciso construir uma experiência educacional completa, personalizada e contínua. E a tecnologia, alinhada à estratégia, segue como aliada central nesse processo.
Próximo projeto
Estudo de caso na estruturação de uma plataforma de ensino na área jurídica e concursos públicos com foco em engajamento